
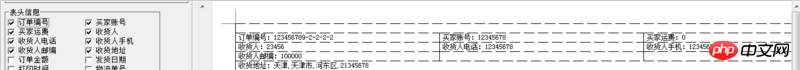
As shown in the picture, when I check these checkboxes, the table generated is the one above.
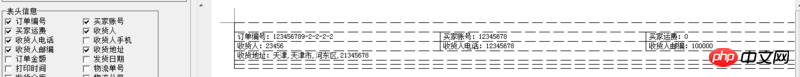
If I cancel the consignee’s mobile phone number, the postal code will fill in the vacancies in the consignee’s mobile phone cell. The delivery address will fill in the vacancies in the postal code.
Manipulating any checkbox will add cells.
Masters from all walks of life? How to operate? Please give me some advice. You can also just talk about your ideas.
某草草2017-05-16 13:47:16
A relatively simple idea is to use p to simulate a table, set a fixed width, and then use float:left; that way, adding one will be automatically added to the back, and reducing one will fill the gap. As for the various borders of the table, use selectors to do it.