The main problem is: I remembered that I could $indexpass an index and it would be easy to handle. How do I know which row of data is currently being rendered by tr? How to use computedDo
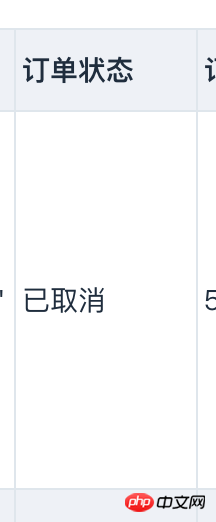
I want to change the text color
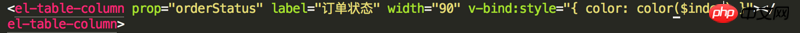
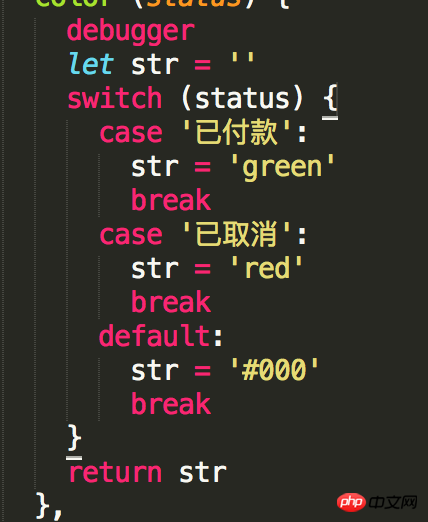
My code: 

高洛峰2017-05-16 13:47:12
Write the style and then bind it dynamically: class ="{green:true,red:false....}"
过去多啦不再A梦2017-05-16 13:47:12
You are using the element-ui framework, add class in el-table里有这么一个属性row-class-name,是一个回调函数,可以给table-cell. For details, you can check out the official website, at the bottom.
For example: (display different background colors by judging the value in a row of data)
template
<el-table :data="roleMenuTable" border style="width: 100%" :row-class-name="tableRowClassName">script
methods: {
// 已选择渲染样式
tableRowClassName (row, index) {
if (row.operation) {
return 'info-row'
} else {
return ''
}
}
}style
<style>
.el-table .info-row{
background: #5CB85C;
}
</style>Effect: