
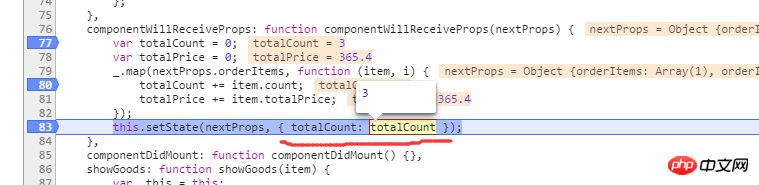
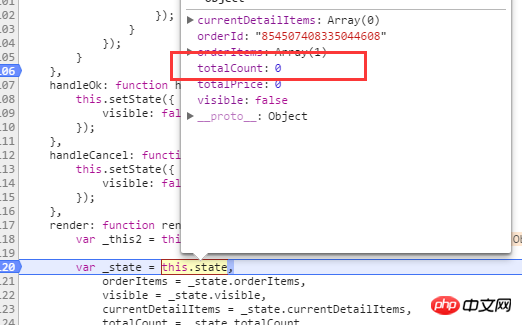
nextProps is assigned to state, but what’s wrong with the subsequent totalCount assignment that doesn’t go in? 
totalCount is still the initial value 0
大家讲道理2017-05-16 13:46:55
The way is wrong, the second parameter of setState is a function.
I guess you want to write it like this,
this.setState({
...nextProps,
totalCount: totalCount
})But I don’t understand why I need to props 放到 state. Is there any other operation?
滿天的星座2017-05-16 13:46:55
void setState(
function|object nextState,
[function callback]
)
第一个参数是要改变的state参数,第二个是回调函数PHP中文网2017-05-16 13:46:55
Thanks for the invitation, actually I haven’t written react for a long time....
The signature of setState is like this
setState(nextState: object | function, callback?: function)
Only accepts the first parameter as nextState, and the second parameter is the callback after setState ends and is re-rendered
And your code has too many flaws
Just to traverse and calculate totalPrice and totalCount, you should use _.each instead of _.map
And set the props to state. What is this going to do...