
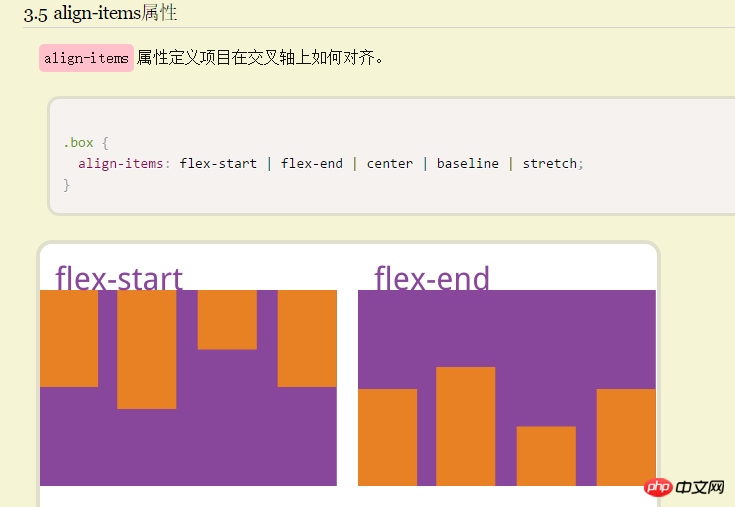
Referring to the example of teacher Ruan Yifeng, why does the vertical effect not work when you do it yourself??
習慣沉默2017-05-16 13:46:11
This thing. . You first need to have a high box. . .
His current height is stretched by the child elements, so there will be no difference between flex-star and flex-end. .
ringa_lee2017-05-16 13:46:11
I also read Teacher Ruan’s flex layout, and I think it can be viewed as a document. There are too many attributes, and in the end I only remembered these two. The commonly used vertical centering can be achieved.
My understanding is that
justify-content: center; is equivalent to horizontal centering
align-items: center; is equivalent to vertical centering
Please correct me if I’m wrong