let adrObj = {
'consignee': this.contact,
'address': this.detailAdress,
'province': this.addArr[0],
'city': this.addArr[1],
'area': this.addArr[2],
'isDefault': this.isDefult === true ? '1' : '0',
'consigneePhone': '0' + this.phoneNum,
'id': id,
'customerCode': this.CUSTOMERCODE
}
this.$http.post('/api/receivingAddress/editMyAddress', adrObj).then((res) => {
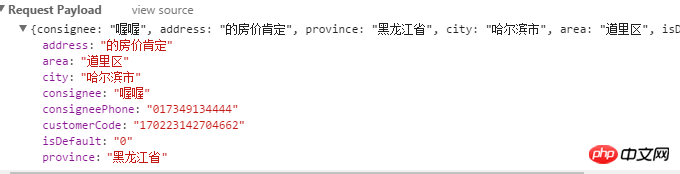
console.log('success', res)
}, (res) => {
console.log('error', res.data)
})Problem description, if parameters are passed to the backend in this way, all the backend receives are null

1. There is also data in the console, but the backend receives it as null
2. I know that if emulateJSON is set to true, the backend can receive it if it is submitted in a form. to the parameters, but the Chinese characters are garbled.
3. Is there any solution? I can use post submission normally
怪我咯2017-05-16 13:45:14
According to your description, your backend can accept data submitted in the form of x-www-form-urlencoded. Your code submits json data and needs to be modified in the backend.
As for the problem that the data submitted by x-www-form-urlencoded is garbled in Chinese, you can try setting the charset in the headers
Vue.http.options.headers = {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}If it still doesn’t work, modify the background