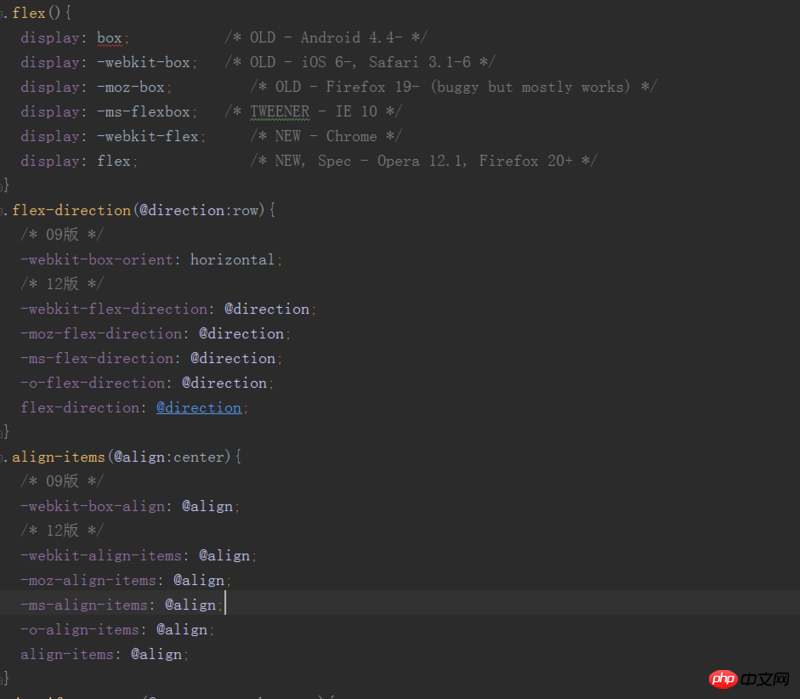
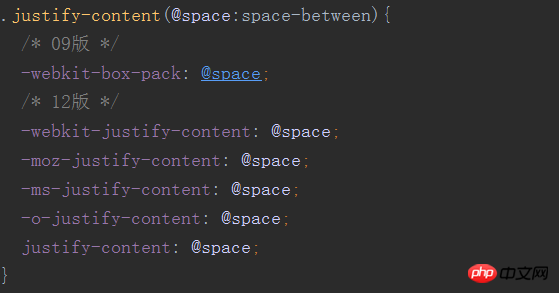
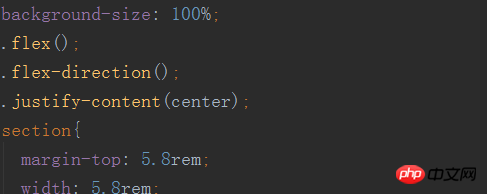
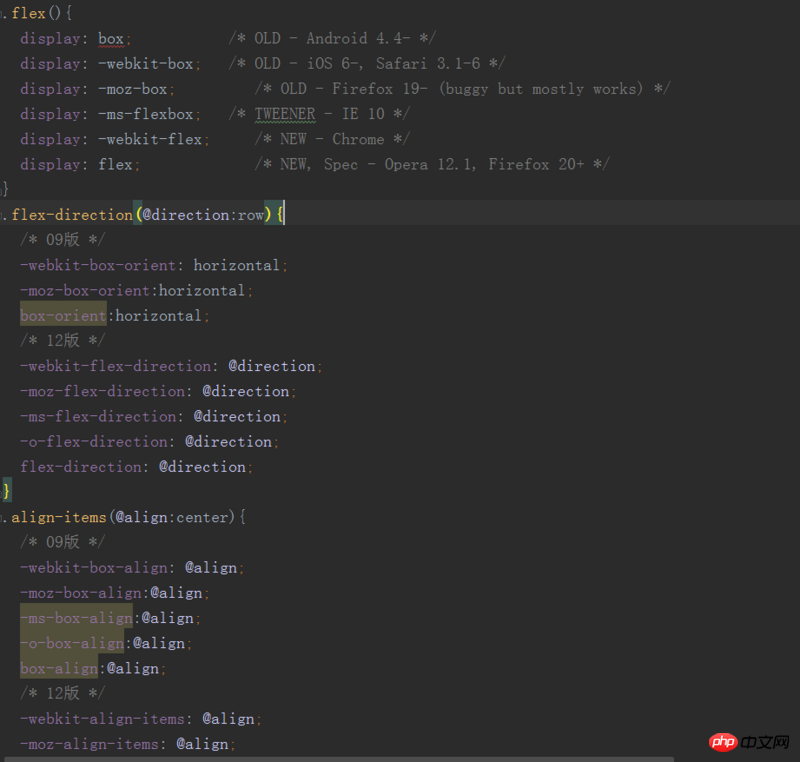
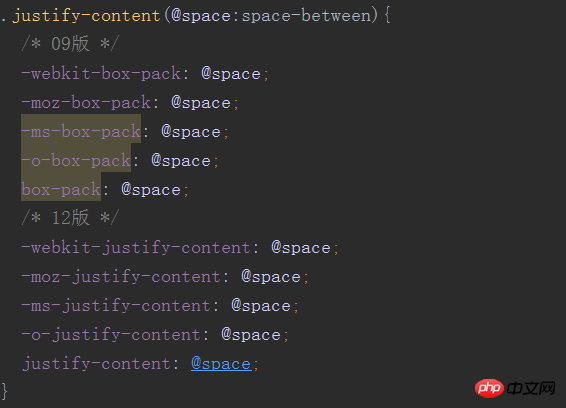
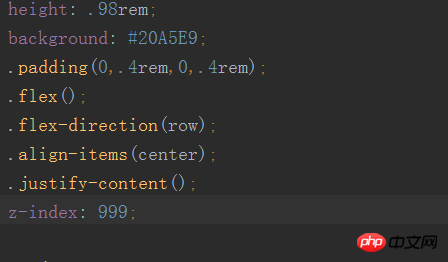
I recently worked on a project for a mobile web page, and suddenly discovered that Huawei’s default browser supports flex layout and needs to be compatible. After checking the information, it is compatible with one web page, but not others. I don’t know why. Maybe I made a mistake somewhere, but I didn’t find anything wrong. I feel very tired. Attached is the code, please correct me
This is less code for successful flex layout




 ##
##
phpcn_u15822017-05-16 13:45:07
Give you two artifacts to use:
http://caniuse.com
https://github.com/postcss/au...