

const routes = [
{ path: '/',component: strategyIndex,
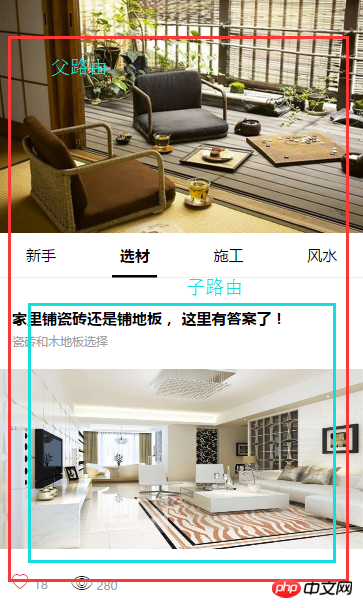
children: [
{ path: 'strategy/:id', component: strategyList },
{ path:'/details/:catid',component: strategyDetails}
]
},
{
path:'*',
redirect:'/'
}
]PHP中文网2017-05-16 13:45:03
Then why don’t you extract it and put it in the first layer of routing