
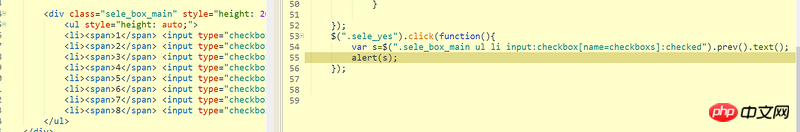
As shown in the figure, on the right side, take the span value of the selected row of the checkbox in all li. The displayed results are connected together, such as 1234. How to separate them with commas? Open, it will display like 1, 2, 3, 4.
習慣沉默2017-05-16 13:41:55
It’s very simple, just split it into arrays and then join it:
s.split("").join(",");