I have written the code based on MOOC vue. Now I put it into the Alibaba Cloud virtual host. I don’t know how to run it
1. My approach is: directly put the ftp:ip of Alibaba Cloud's virtual host into the file under dist. How do I deploy the environment or what to do with the rest? I don't understand at all, so I put in the file

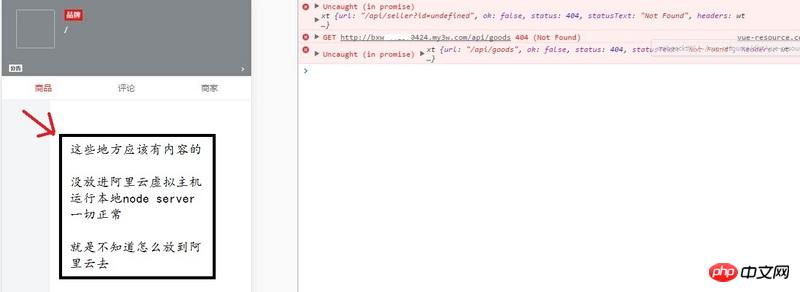
2. Open the domain name and the following error message appears...
迷茫2017-05-16 13:41:33
404 API interface request address does not exist, of course an error is reported.
世界只因有你2017-05-16 13:41:33
Virtual host is not available, you need to VPS,使用SSH连接到服务器,然后可以使用PM2run your project
習慣沉默2017-05-16 13:41:33
Your things are all static. As long as there is no server-side js, the virtual host can run.
The interface request on your side is 404. Is there an http proxy set up in your development environment? 404 means that nothing was found on the url, and the url is wrong.
仅有的幸福2017-05-16 13:41:33
What you do is to put the npm run build packaged files on it, and then use Nginx to deploy your static website. I recommend an article to you for a specific tutorial. After that, use Nginx to deploy your first static website
我想大声告诉你2017-05-16 13:41:33
Run it firstnpm run build,然后把static和index.html and place the file in the root directory of the virtual host, then you can access it