用fetch提交跨域的post请求,但是后台node服务根本找不到提交的数据,没有body的属性
请求代码如下:
let url='http://127.0.0.1:8080/manager/user/add';
fetch(url , {
method: 'POST',
headers: {},
credentials: 'credentials',
cache: 'default',
body: `projectName=dddddd `
// body: insertData,
}).then((response) => {
if (response.ok) {
return response.json();
}
}).then((json) => {
let userList=JSON.stringify(json);
dispatch({ type:ADD_USER, userList: userList });
}).catch((error) => {
console.error(error);
});
}
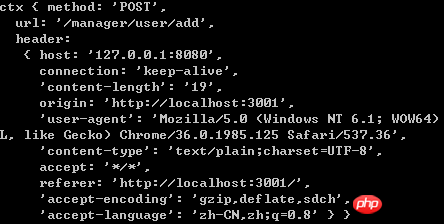
后台打印如下: 
Could you please take a look! !
ringa_lee2017-05-16 13:40:39
Header content needs to be added, taking json as an example: headers: { 'Accept': 'application/json', 'Content-Type': 'application/json', }
曾经蜡笔没有小新2017-05-16 13:40:39
Node needs to introduce the body-parser middleware module to obtain ajax submission.