Write an app component that contains a v-header component
Pass the seller to v-header through the following situation

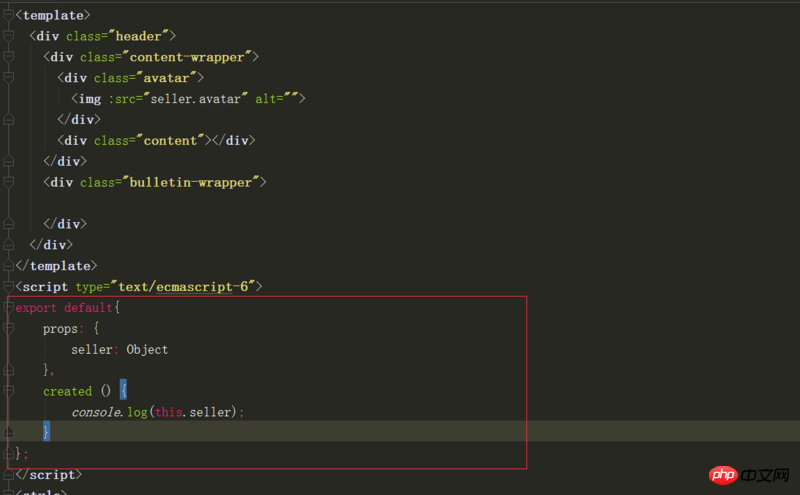
Receive in the v-header component in the following form

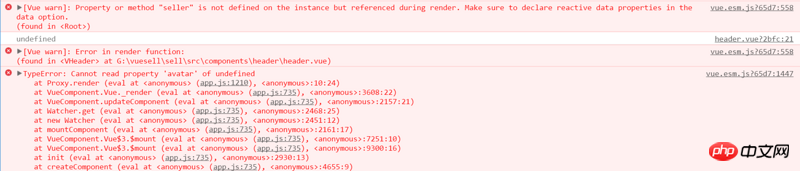
But it keeps reporting errors

I don’t know if there is something wrong with the format
PHP中文网2017-05-16 13:40:22
The seller in the parent component is empty.
Whether the seller has been defined in the data of the parent component
ringa_lee2017-05-16 13:40:22
There is no seller defined in the app component
export default {
data: function() {
return {
seller: {
avatar: ''
}
};
}
}And when initializing the seller, it is best to write down the key value of the seller
漂亮男人2017-05-16 13:40:22
You’d better take a look at the difference between prop and data. The error message is clearly written and seller is not defined