
This is a problem that I can’t solve even if I tear my brain apart↓
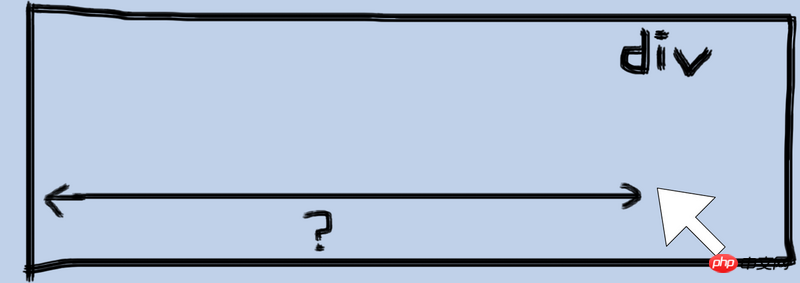
Front-ends! As shown in the figure, how to obtain the coordinate distance from the leftmost side of p to the mouse position?
PHP中文网2017-05-16 13:39:29
body{
margin:0;
padding:0;
}
#p{
width:200px;
height:100px;
border:1px solid #000;
position:absolute;
}
//如果p有定位父级元素存在还需要减去offsetTop值
$("#p").bind("click",function(ev){
console.log(ev.clientX - $(this).offset().left);
})仅有的幸福2017-05-16 13:39:29
$("p").on("click",function(e){
var disX = e.clientX - e.offsetX; //disX就是当前p最左侧到鼠标位置的坐标距离
});