
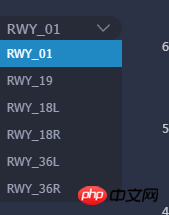
As shown in the picture: Select RWY_19 to display the content below RWY_19 or jump to another page;;;

仅有的幸福2017-05-16 13:38:47
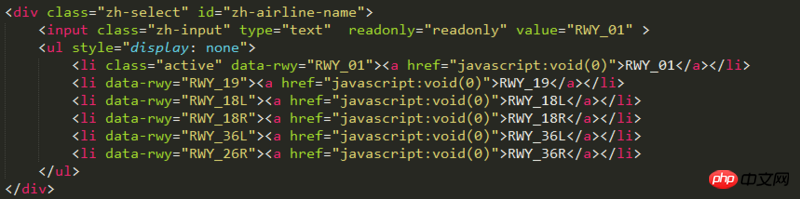
I understand the truth, but there is no content under your RWY_19? Are you referring to the li element at the end? ? ?
迷茫2017-05-16 13:38:47
I don’t understand the question very well. Can it be understood as clicking li to display its subordinate directories?
Click on the current li (if the style is li19), when selected, add a style on
The style of subordinate content is as shown in
<p class="sub"></sub>, using css
.li.on sub {display: block;}
为情所困2017-05-16 13:38:47
You either use select, or you simulate a select yourself. Take select as an example, you can bind a change event to select, and then get the value you selected in the event callback. If you need to jump, use this Just splice the target address with the value, and then jump.
Of course, you can also use this indicator to request the corresponding data from the background according to the selected content, for example, here is RWY_19, and then fill it into the content area on your right to complete the display