Problem description:
I wrote a right-click display menu event written by jq, which is a pop-up window when the mouse clicks somewhere and the pop-up window is displayed in the corresponding position
The specific code is as follows:
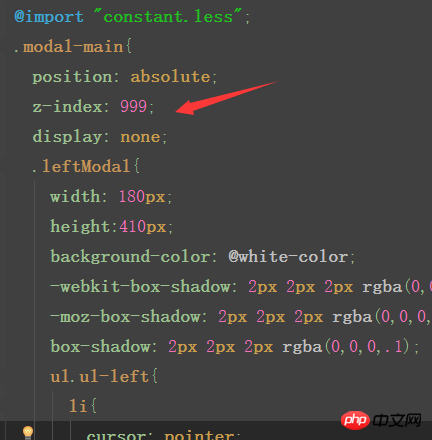
css:

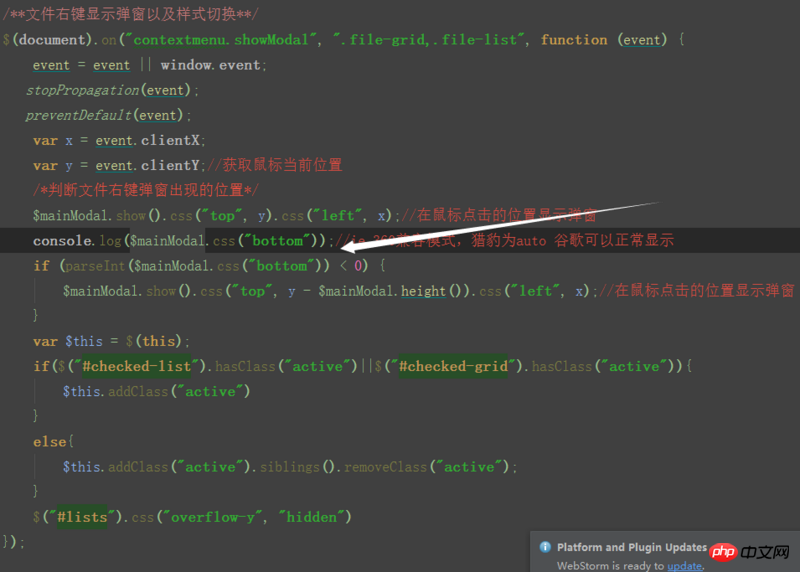
JS to display the pop-up window

Question 1: When I click to display the pop-up window, I get its bottom It is correct in Google Print and has value in ie, edge, 360 browser, Cheetah The printing is all auto. I don’t know why. I have never encountered this situation before.
Question 2: Right-click to display the pop-up window. Display before the pop-up window: none. The jq code I wrote uses the show() method to right-click to display, but the pop-up window keeps popping up in the 360 browser compatibility mode. It flashes and then disappears. When I look at it on the console, its display is always none. Other browsers are normal.
I don’t know if anyone has encountered this before. Please give me a solution~~~~Thank you for your kindness
伊谢尔伦2017-05-16 13:38:45
The second problem is solved
The bug caused by the js loading order when using fis3 to merge js
I reconfigured it
On-demand loading is fine
我想大声告诉你2017-05-16 13:38:45
You have used top and left to position the element without setting bottom. It is normal that you cannot get it. Just get top.
给我你的怀抱2017-05-16 13:38:45
Return to default value auto is right because you didn't set it. Just get the bottom coordinates through top + height.