After reading some information about the usage of matrix, they only mentioned how to write the corresponding single attribute, but did not see how to write the composite one.
in the case of
transform:rotate(45deg) scale(2);
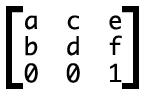
For the corresponding matrix, the values of a and d will be used in rotate and scale, so how to convert them?
伊谢尔伦2017-05-16 13:38:33
Introduce you to read an article on Zhang Dada’s blog and understand the Matrix in CSS3 transform
迷茫2017-05-16 13:38:33
The composite one is Matrix(). Others are implemented using this, but the calculation is more troublesome - it is better to use a separate one