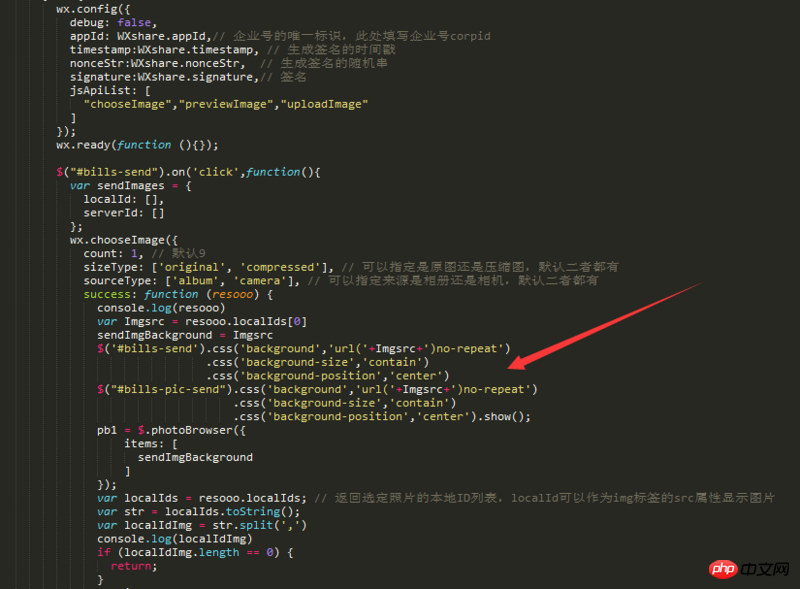
jssdk select image interface api--chooseImage. The local image ID returned after selecting the local image can itself be used as a link to the image. On the Android machine, I set it as a background image without any problem, but on ios After selecting the picture, the id returned is also not displayed as the URL of the background image. What is the problem? Can anyone please explain it! 
我想大声告诉你2017-05-16 13:36:52
The WeChat iOS client will be gradually upgraded to the WKWebview core before March 1, 2017. Web developers need to do compatibility checks and adaptation of the website in advance.
Change: JSSDK versions below 1.2.0 no longer support previewing images by using the localld returned by the chooseImage api such as: "img src=wxLocalResource://50114659201332".
Adaptation suggestion: Directly upgrade the JSSDK to the latest version 1.2.0 to help the page automatically adapt, but it may not be effective in some scenarios. In this case, you can use the getLocalImgData interface to directly obtain the data.
wx.getLocalImgData({
localId: '', // 图片的localID
success: function (res) {
var localData = res.localData; // localData是图片的base64数据,可以用img标签显示
}});
https://res.wx.qq.com/open/js...