
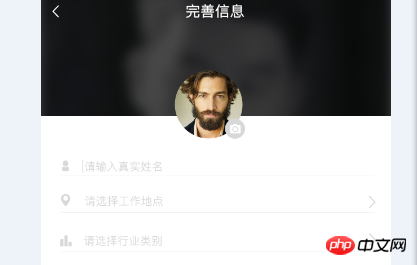
How to set up such an effect as shown in the figure. The picture is on the edge of the two layouts. There is an activity playing a video below this activity. I have used the frame layout to set the transparency and it is fully transparent.
習慣沉默2017-05-16 13:36:07
I don’t know if this is the effect
Code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_green_dark"
android:clipChildren="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@android:color/darker_gray">
<View
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="bottom"
android:src="@mipmap/ic_launcher"/>
<View
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
</RelativeLayout>The key lies in this code:
android:clipChildren="false"Explanation:
Whether to limit the sub-View within its scope. The default is true
PHPz2017-05-16 13:36:07
Use anchor points. For examples, you can search online or create a default template with File-New-Activity-ScrollingActivity in Studio. The layout inside is