Implement this function
person('tom')
// 输出 hi tom
person('tom').getup('洗刷刷')
// 输出 hi tom
// 输出 tom getup and 洗刷刷
person('tom').before('嘘嘘').getup('洗刷刷')
// 输出 tom 嘘嘘
// 输出 hi tom
// 输出 tom 嘘嘘 getup and 洗刷刷
Ask what to use to achieve? ?
The interviewer said that it involves asynchronous, queue, etc.~~~
黄舟2017-05-16 13:32:09
It is a process control, just like lazyMan, you can see this http://www.cnblogs.com/Upton/...
仅有的幸福2017-05-16 13:32:09
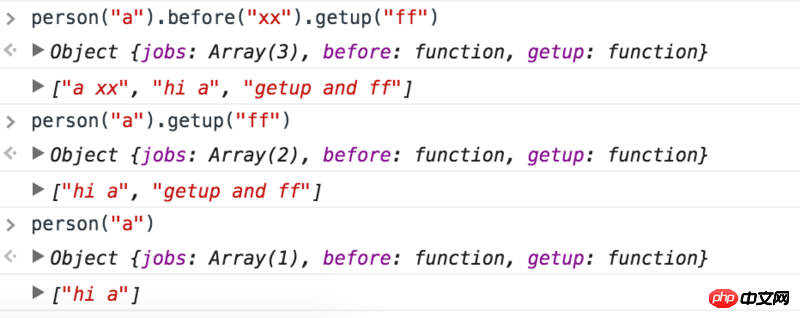
I guess what you want is this. Here is a principle. The code structure is very simple
When there is an execution queuejobs 调用before的时候把内容加到队列头部 调用getup, add the content to the end
The basic principle is to use the functions in setTimeout 时间设置为0 setTimeout to be executed after everything in the current operating environment has been run
So I’m wondering if the third line of the question’s third example is output again嘘嘘 Is it a typo
But even if it’s not a clerical error, it’s okay. According to this principle, you can change it however you want. It’s not a problem to call it multiple times
function person(name){
var self = {};
self.jobs = ["hi " + name];
self.before = function(s){
self.jobs.unshift(name + " " + s);
return this;
}
self.getup = function (s){
self.jobs.push("getup and " + s);
return this;
}
setTimeout(function(){console.log(self.jobs)}, 0)
return self;
}
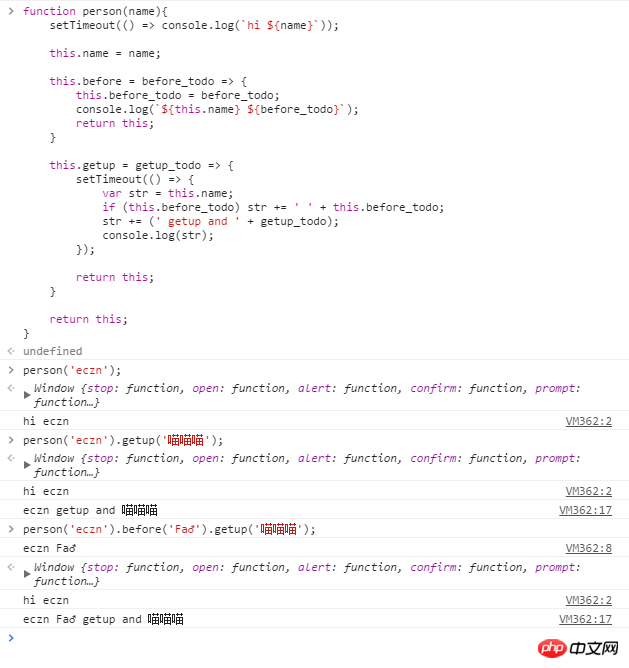
给我你的怀抱2017-05-16 13:32:09
function person(name){
setTimeout(() => console.log(`hi ${name}`));
this.name = name;
this.before = before_todo => {
this.before_todo = before_todo;
console.log(`${this.name} ${before_todo}`);
return this;
}
this.getup = getup_todo => {
setTimeout(() => {
var str = this.name;
if (this.before_todo) str += ' ' + this.before_todo;
str += (' getup and ' + getup_todo);
console.log(str);
});
return this;
}
return this;
}