TinyMCE works fine on chrome, but there will be the following problem on IE11. Please tell me how to disable element dragging?
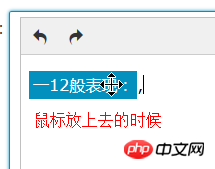
****期望效果:鼠标移上去点击就可以编辑次元素,而不是移动次元素。
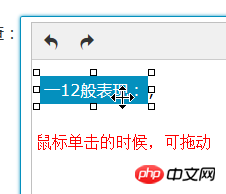
PS:增加了contenteditable=true 属性后也是一样。****Pictured: 

Configuration code (Angular)
var tinymce_mind = {
mode:'specific_textareas',
menubar:false,
format:'raw',
height:160,
resize:false,
theme:'fulcrum',
statusbar:false,
toolbar:'undo redo',
content_css:['bower_components/tinymce-mention/css/autocomplete.css','bower_components/tinymce-mention/css/rte-content.css'],
setup:function(editor){
editor.on('init', function () {
editor.focus();
var rng = editor.selection.getRng(true);
editor.selection.select(rng.startContainer);
editor.selection.collapse();
})
}
};
$scope.tinymceMind = tinymce_mind;
$scope.tinymceMindData = "<span class='tymcNoEdit'>一般表现:</span>,";Page code
<p>
<textarea ui-tinymce="tinymceMind" ng-model="tinymceMindDataT"></textarea>
</p>
过去多啦不再A梦2017-05-16 13:31:52
Remove: display:inline-block; in the CSS style of the label and the problem is solved.