
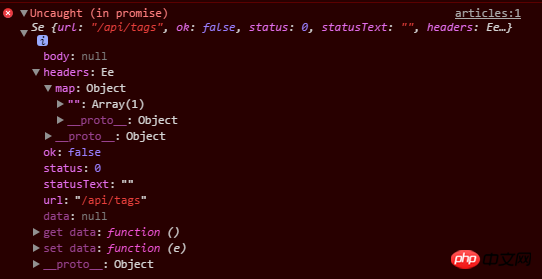
Such an error will not occur in local development, but such an error will occur after npm run build is sent to the server
滿天的星座2017-05-16 13:30:00
Are you using axios to send http requests? If yes
axios.get().then().catch()Remember to add the last one.catch()
为情所困2017-05-16 13:30:00
The final reason why the Uncaught (in promise) error occurs is: "One of your promises did not add a catch statement"
Try to check where the writing is not perfect.
The following content is excerpted from my blog "Promise User Manual"
We all know that Promise.reject returns a Promise object in a rejected state. For such a Promise object, if there is no onRejected callback declared in its subsequent then | catch, it will throw an "Uncaught (in promise) ..." Error. 
As shown in the picture above, the original statement is "Promise.reject('Return a Promise with rejection status');" It is not followed by any then|catch statement, so it will throw an error, and the external Promise cannot Capture.
Not only that, Promises are clearly differentiated. Any errors thrown by the internal Promise cannot be perceived and captured by the external Promise object. At the same time, because the promise is asynchronous, the try catch statement cannot capture its errors.
Therefore Develop good habits and remember to write catch on your promise.