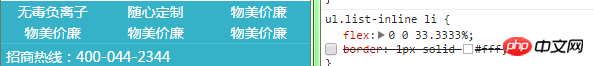
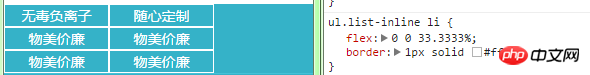
After the parent element is set to flex, the child elements {flex:0 0 33.3333%} can be divided into three equal parts in the same row, 
But if a border is added to the child element, then only 2 can be arranged in the same row. If flex elastically expands, does the border width not be calculated? 
滿天的星座2017-05-16 13:29:46
Add
to the
child elementbox-sizing: border-box;The package does not include padding and borders, which are two box models, controlled by box-sizing
Reference: https://developer.mozilla.org...
phpcn_u15822017-05-16 13:29:46
As long as you set flex-wrap: wrap; to flex, it will not stretch, and it will wrap when it exceeds the limit.
The solution is as shown on the first floor. Of course, you can also use the calc function to subtract the border value from the flex value (flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不会将宽度计算进去的,你的这段代码可以不用flex: 0 0 33.333%这样写,直接写width:33.33%或者flex:33.33%.