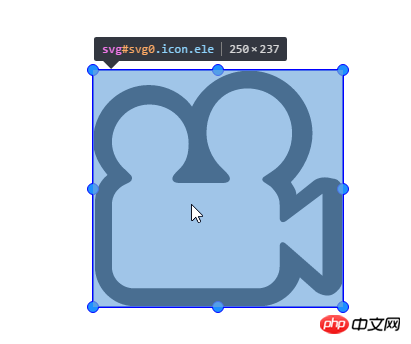
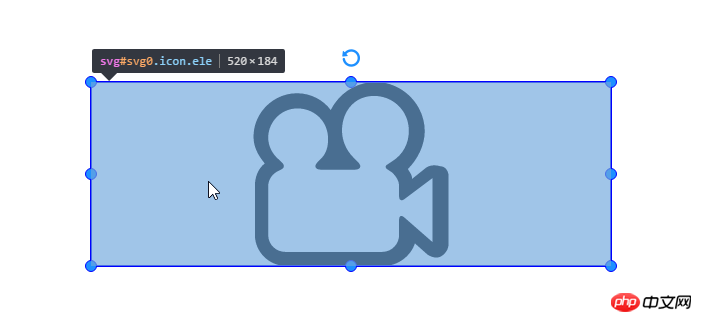
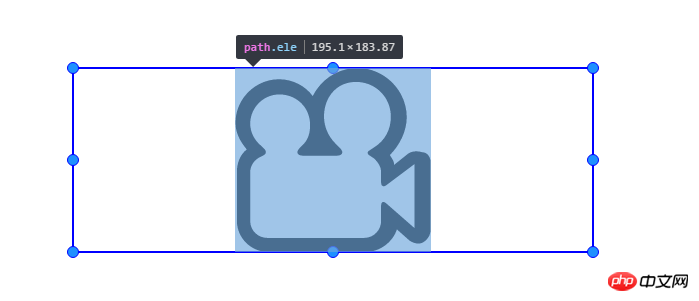
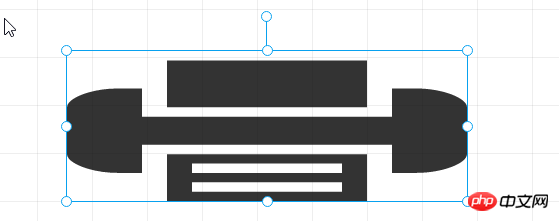
My svg tag is wrapped with a p box. The width and height of the svg are set to 100% of the width and height of the outer box. Modify the width and height of the p box. At this time, the width and height of the svg are always the same as the p box, but the width and height inside the svg The width and height of the path tag are different from svg, as shown in the figure 

 #How to make the overall width and height of the elements in svg equal to the width and height of svg? Is it through css or js? Like this
#How to make the overall width and height of the elements in svg equal to the width and height of svg? Is it through css or js? Like this

曾经蜡笔没有小新2017-05-16 13:29:36
Just set preserveAspectRatio="none" for the svg tag. For details, please refer to this article on Zhang Xinxu's blog
http://www.zhangxinxu.com/wor...