After really reading various specifications and various experts’ opinions, I no longer know how to write css ~
I personally don’t like atomic classes, and there are some problems with semantics (maybe I don’t understand them yet)
For example, what should I do if I have a list with the same style as newsList but the content is not news? Yes, the css preprocessor can solve it, but can it only be like this... What if my name is not newsList but list? Does it violate semantics? I did state that this piece is a list, so reuse is not a problem
What if I want to define a list later? list2... This problem also exists when various specifications define the modifier state. If a component has a modifier, the difference between this modifier and the base class is that there is a margin-top. So in the end How to name it?
How should all the blocks of a template page be named...
I feel that the naming of header is too specific. If the website is revised and I want to use the previous header as footer...
Can I still be saved? ~
怪我咯2017-05-16 13:27:21
What if I have a list with the same style as newsList but the content is not news
Define a base class and then inherit it
怪我咯2017-05-16 13:27:21
Semanticization is originally used to determine semantics.
What you said about changing header to footer is not semantically determined at all, and of course it is not suitable for semanticization.
But you can separate the semantics of the determined parts under foreseeable circumstances. After all, semantics has known preconditions.
PHP中文网2017-05-16 13:27:21
Personally, I think the naming of CSS classes is closely related to the design draft.
For example, if the A and B lists of the design draft have different margin-tops, you need to confirm with the designer whether it is a design oversight or an ulterior motive.
If you understand the intention of the design draft, then there is a basis for naming the CSS class.
For example:


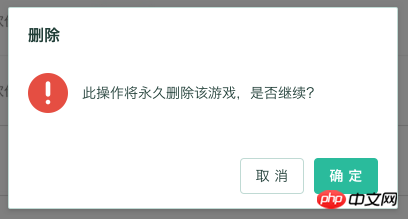
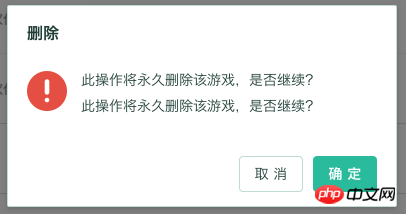
(Assuming that the second modal box is called "Add", I couldn't find a suitable design draft, so I made it myself)
These are two modal boxes.
I found that they all use the same font, color, etc., but in the description, one is centered with the icon, and the other is flush with the top of the icon.
So initially, I will use the following naming:
<article class="delete-modal base-modal"></article>
<article class="add-modal base-modal"></article>When I find that more design drafts use one line of text to describe the center, and multiple lines of text to describe the top, then I will use the following naming:
<article class="one-line-modal base-modal"></article>
<article class="multi-line-modal base-modal"></article>The above example is what I want to say. CSS naming needs to be based on the intention of the design draft.
Sometimes, it may not be the front-end that makes the mistake, it may be the design.