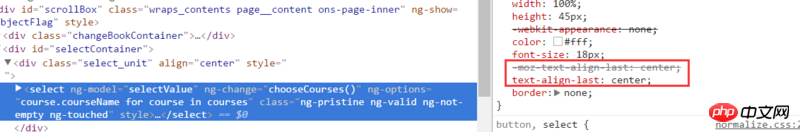
Using text-align on chrome didn’t work. Then I tried text-align-last:center and it worked, but it didn’t work on Safari; 
I couldn't find anything valuable after searching on Google. Has anyone encountered it?
漂亮男人2017-05-16 13:26:50
There is a hack
Write a span at the select position, use js to bind the value in the span and the value of the select, center the span element, and hide the select.
It looks like this:
Just write the js content yourself
.pesu-select {
text-align: center;
border:solid 1px #000;
}
.pesu-select select {
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 42px;
opacity: 0;
}
<p class="pesu-select">
<span>aaa</span>
<select>
<option value="1">aaa</option>
<option value="2">bbb</option>
<option value="3">ccc</option>
</select>
</p>
習慣沉默2017-05-16 13:26:50
Other ways to solve the problem: wrap a layer of p around the select, do not set the width of the select (it is supported by the content), set the width of the container and text-align:center;