
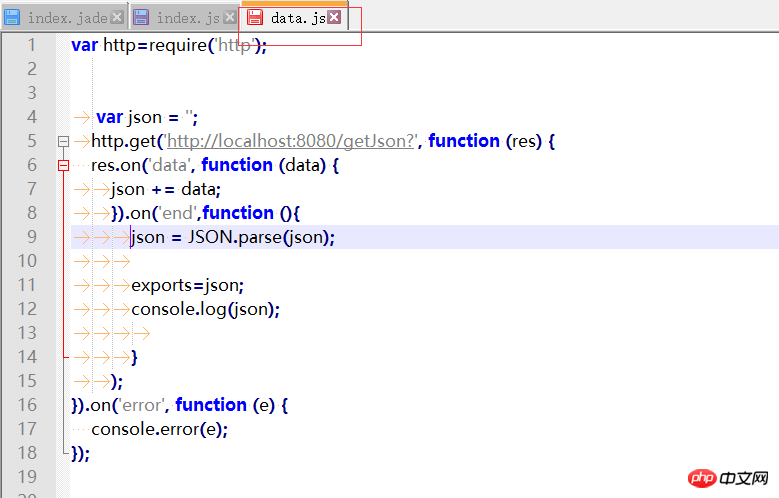
data.js (get a json, the console comes out correctly)

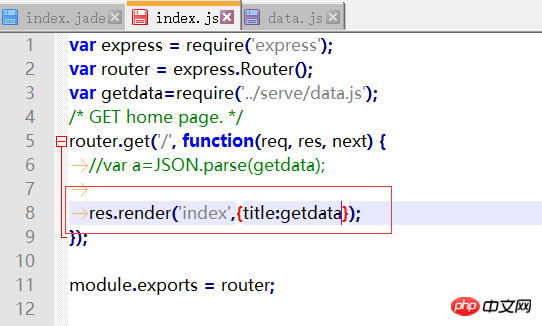
Pass it to index.js through exports, and then pass it to the index.jade template. It turns out that the getdata is an empty object. As a result, title is also an empty object. If getdata.title is displayed, undefined is displayed. Converting json to a string is also an empty string. What is the reason? Is it caused by asynchronous io?
淡淡烟草味2017-05-16 13:25:42
exports=json, exports is now a reference to the json object, no longer a reference to module.exports, so json is not linked to module.exports, so you can either module.exports=json, then require or exports. json=json and then get the value of the attribute json of the object required by this module
伊谢尔伦2017-05-16 13:25:42
You can encapsulate data.js into a module, and then execute the render method as a callback; or use promise to execute the render method in the then logic. Your current writing method cannot obtain the asynchronous value. Secondly, the way you export json is wrong, module.exports=json.