`
--ul-unvote-li-radio { // 父级
w: rem75(32);
h: rem75(32);
bd: rem75(1) solid #DDD0BA;
pos: absolute;
t: rem75(28);
l: rem75(6);
border-radius: 100%;
-webkit-border-radius: 100%;
}
--ul-unvote-li-radio-before { // 子级
w: rem75(20);
h: rem75(20);
border-radius: 100%;
-webkit-border-radius: 100%;
bg: #FF9100;
content: '';
pos: absolute;
t: 50%;
l: 50%;
mt: rem75(-10);
ml: rem75(-10);
}`

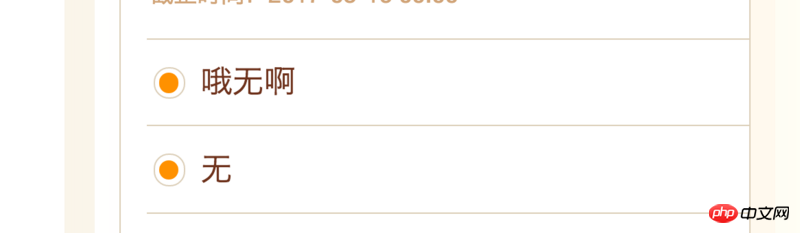
Used hotcss px for calculation and replaced it with rem
The effect is as shown in the picture. The circle does not look round and the circle inside is not centered. Please give me an answer
淡淡烟草味2017-05-16 13:25:19
In fact, there is a problem with this js. I have used it before. On some Android machines, when your text size is multi-line, especially when you click to collapse and expand, the displayed text size is different. It is recommended to replace it with (handtao js).