Encountered such a situation; if you are using the bootstrap framework for development.
Excuse me: How should I write it? Please give me some ideas. (It’s best to use bootstrap if it can be used, but it doesn’t matter if it can’t be used)
As shown in the picture:

怪我咯2017-05-16 13:24:24
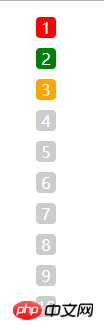
It is recommended not to use list-style. It is best to customize the style, add a background color to the li tag, add rounded edges, and then customize the colors for the first three

<style>
li {
list-style: none;
width: 20px;
text-align: center;
margin: 10px 0;
border-radius: 4px;
color: #fff;
background-color: #ccc;
}
.one{
background-color: red;
}
.two{
background-color: green;
}
.three{
background-color: orange;
}
</style> <ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>