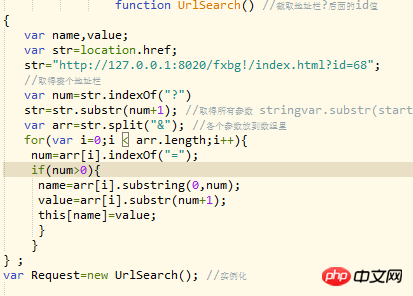
Using ajax in the project must fulfill two requirements. The first is to obtain the IP address of the page when it is on a different server, such as $.post( 'http://test.pingguo.com/ldmgr...{ } Here I wrote test.pingguo.com. Then in order to dynamically obtain the IP address, I wrote var url=location.host. Then $.post( 'http://“+url+”/ldmgr/api/ userAnalysisReport/getAnalysisReport?analysisReportId='+Request.id+'',function(data){} Then I printed this url. When I accessed the background url link locally, the result was 127.0.0.1/index.html. This way I can obtain it dynamically. The IP of the server where the page is located is not clear yet because the test server has not been deployed yet! The second is to get the id value behind the address bar of the page. I wrote this:  and then in Splicing ?analysisReportId='+Request.id+'' in the url, that is, 'http:///"+url+"/ldmgr/api/userAnalysisReport/getAnalysisReport?analysisReportId='+Request.id+'' ,function(data){} . It’s a bit urgent to go to the official server tomorrow. Thank you very much if you find out the problem!
and then in Splicing ?analysisReportId='+Request.id+'' in the url, that is, 'http:///"+url+"/ldmgr/api/userAnalysisReport/getAnalysisReport?analysisReportId='+Request.id+'' ,function(data){} . It’s a bit urgent to go to the official server tomorrow. Thank you very much if you find out the problem!
黄舟2017-05-16 13:22:42
Why do you have to fill in the domain name part in the url? Wouldn't it be better to just '/path/a/b/c'?
$.post('/path/to/api'); Whether the function you wrote is correct or not, you will know by trying it with a few more sets of data.
function getUrlSearch() {
return window.location.search.slice(1).split('&').map(function(item){
return item.split('=').map(decodeURIComponent);
}).reduce(function(search, item){
if(item[0]) search[item[0]] = item[1];
return search;
}, {});
}
var searchParams = getUrlSearch(); // 为啥要写成类再实例化,这里根本没必要过去多啦不再A梦2017-05-16 13:22:42
First point, it is impossible to obtain the IP address with js. You can only ask the server to return his IP address to you along with the page, and then you obtain it and submit it.
The second one, no problem, is to extract data from the url