When making requirements, two buttons clicked to pop up the same floating box, but the content was different, so I thought of using ng-if to do it (I wanted to reduce the stress without loading?? I cheated myself. ), and then use ng-model and filter to filter and display the input box. However, after using ng-if to separate the head and content, although they can be displayed at the same time, they cannot be filtered. Just change to ng-show.
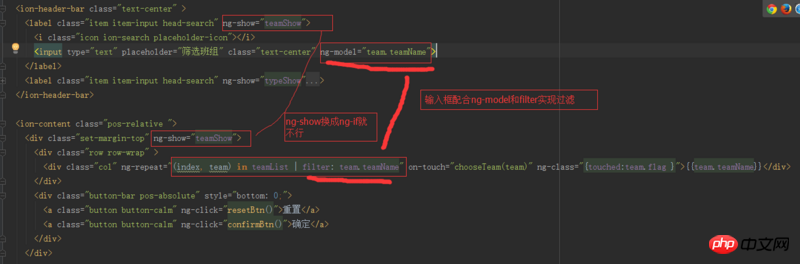
This is the floating box part
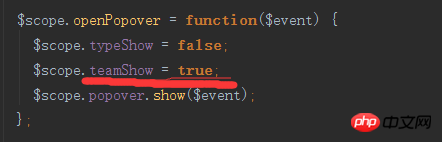
This is the js part

黄舟2017-05-16 13:22:26
ng-if directly deletes the dom node of your page, 
ng-show just hides this node and adds an ng-hide style to it. 