
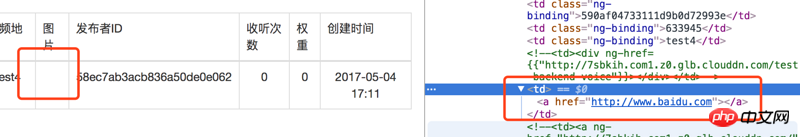
Code in angular:
<td><a href={{"http://www.baidu.com"}}></a> </td>A record in angular has an a tag nested in the middle. I want the URL address to jump when clicked, but it doesn't work. What should I do?
怪我咯2017-05-16 13:22:09
Remove the brackets. If it still doesn’t work, see if the default event is blocked and use js directly
黄舟2017-05-16 13:22:09
A label has no width and height, resulting in an empty position and cannot be clicked!