I want to convert English to Chinese display in ng-option, but the filter seems to be invalid. I used uppercase but it didn't work either. Why?
I see a lot of things written like this on the Internet
The following is the code:
(1) The status list is defined in the controller:
$scope.allStatuses = ["all", "process", "resolve", "finish", "invalid"];(2) Initialize the drop-down list in html, and want to use myStatusFilter this filter to format it for Chinese display
<select class="form-control"
style="margin-right: 20px;width: 180px;"
ng-model="status"
ng-options="status for status in allStatuses | myStatusFilter">
</select>(3) filter implementation
angular.module("itil.mine")
.filter('myStatusFilter', myStatusFilter);
function myStatusFilter() {
return function (input) {
var output;
switch (input) {
case 'process':
output = "处理中";
break;
case 'resolve':
output = "已解决为落实";
break;
case 'finish':
output = "已解决已落实";
break;
case 'invalid':
output = '无效';
break;
case 'all':
output = "所有";
break;
}
return output;
}
} "
曾经蜡笔没有小新2017-05-16 13:21:07

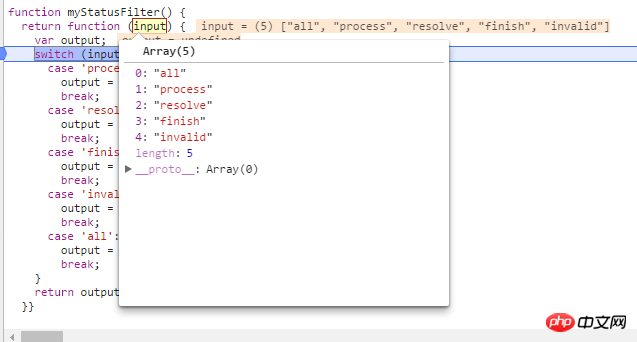
You will know the problem after debugging the filter code. You think your parameters are objects but actually arrays, so the switch does not match the value and returns undefined directly.