
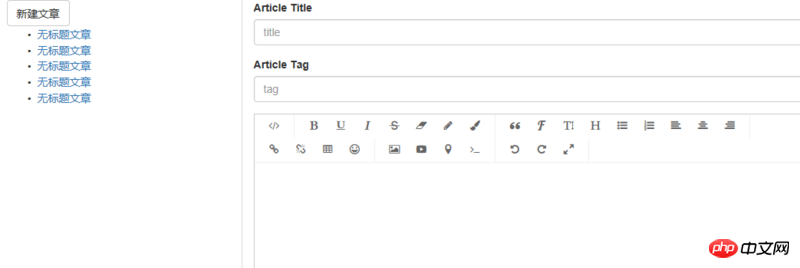
As shown in the picture, I am making a website where I can write articles. On the left, I can create a new article, and on the right is the content of the article. How can I click on the title on the left to link to the content on the right, that is, click on different topics on the left to correspond to different topics on the right? Title, tag, content, and want to send it to the background through ajax. Different IDs are obtained through auto-increment on the left. How can I click the button on the right to send the ID at the same time. Thanks.
習慣沉默2017-05-16 13:18:01
The description is not very clear. The button on the right should be to generate an article or edit an article. If it is generated, an ID will be added when the data is inserted into the database. If it is edited, different article content will be obtained through the ID. At this time, you already know the ID and only need to splice it. After the link, use ajax to store the id in a custom variable.
阿神2017-05-16 13:18:01
Article ID, which data is not stored in the database? Click on each connection and there must be a parameter to distinguish it. Check it directly from the database, and then assign it to the template engine.
PHP中文网2017-05-16 13:18:01
id can be stored in a customized attribute in the tag
When sending, get the corresponding attributes through js and pass them together