php code
<?php
//include "db_connect.php";
$db = new MySQLi("localhost", "root", "password", "paginate");
$db->set_charset('utf8mb4');
header('Content-type: application/json;charset=utf-8');
$total = 0; //Total number of rows of table data
$per_page = 6; // Number of lines per page
$current_page = 1; // Which page is currently displayed?
$total_pages = 0; //Total number of pages
// Get the current page number
if (!empty($_GET['current_page'])) {
$current_page = $_GET['current_page'];
}
// Get the total number of rows of table data
$query1 = 'select count(*) from user';
$row1 = $db->query($query1);
if ($row1 && $rowd = $row1->fetch_row()) {
$total = $rowd[0];
}
// Get the total number of pages
$total_pages = ceil($total / $per_page);
// paging
$pre = ($current_page - 1) * $per_page;
$query2 = "select * from user limit $pre,$per_page";
$rows = $db->query($query2);
$arr = [];
if($rows) {
$arr = $rows->fetch_all(MYSQLI_ASSOC);
}
$pagination = [
'total' => $total,
'per_page' => $per_page,
'current_page' => $current_page,
'total_pages' => $total_pages
];
array_push($arr, $pagination);
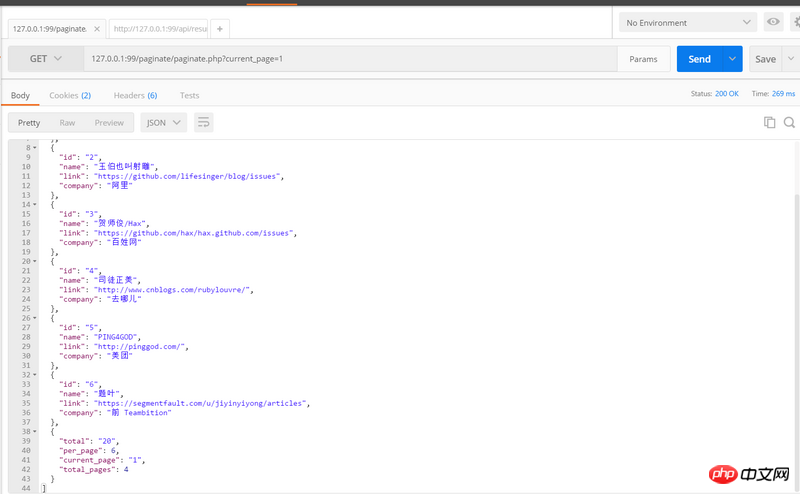
echo json_encode($arr, true);postman screenshot:
js code:
window.onload = function () {
getData(1);
}
function addURLParam(url, name, value) {
url += (url.indexOf("?") == -1 ? "?" : "&");
url += encodeURIComponent(name) + "=" + encodeURIComponent(value);
return url;
}
function getData(page) {
var data = document.getElementById("data");
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var jsonText = xhr.responseText;
console.log(JSON.parse(jsonText));
}
}
var url = "paginate.php";
url = addURLParam(url, "current_page", "page");
xhr.open("get", url, true);
xhr.send();
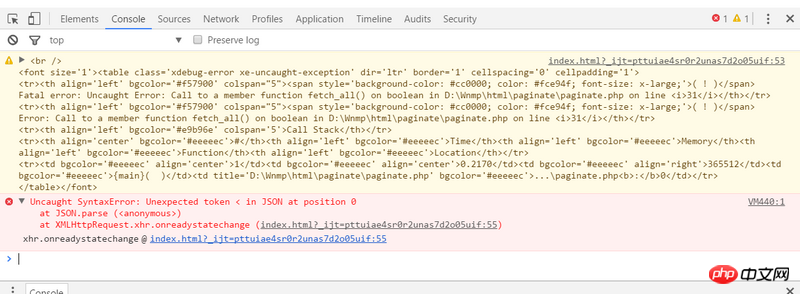
}There is no content in the database in front of the chrome console
Should be
$query2 = "select * from user limit $pre,$per_page";
$rows = $db->query($query2);
$arr = [];
if($rows) {
$arr = $rows->fetch_all(MYSQLI_ASSOC);
}There is a problem with the sql here, because there will be errors before if ($rows) is added. However, I am very surprised why php can run normally. The php version is 7.0.8
巴扎黑2017-05-16 13:13:56
It’s a problem that js does not correctly pass parameters into addURLParam()
url = addURLParam(url, "current_page", "page");changed to
url = addURLParam(url, "current_page", page);It’s really shameful to say that I discovered this bug after I posted the question. I edited and modified the question once, but the school had a power outage and the computer ran out of power, so I couldn’t test it. . . . . .
But the important point is that I added the addURLParam method last. It turned out to be direct
xhr.open("get", "paginate.php?current_page="+page, true);addURLParam() is a method in js advanced programming, it says
An error that often occurs when using GET requests is that there is a problem with the query string format. The name and value of each parameter in the query string must be encoded using encodeURIComponent() before being placed at the end of the URL
Friends who know the reason can answer this point, I will search it first~