 < /p>
< /p>
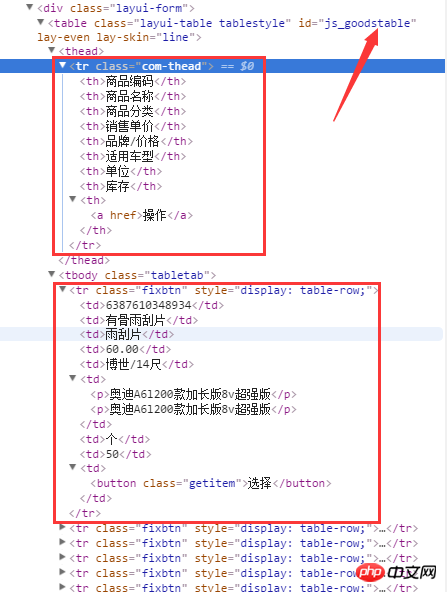
How to generate the corresponding array based on the table, th======td.
var array = [];
madearray = [{
Product code:'12312312',
Product name: 'wiper blade',
Product Category:'11'}]
What is the best way to save the following td when there are two data?
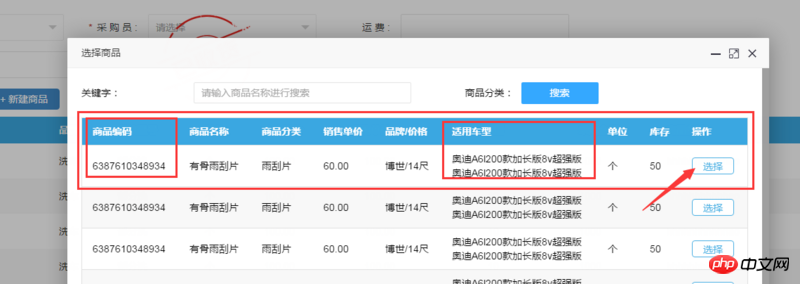
 < br>When the selection is clicked, the corresponding array is generated and passed to insert to the parent page
< br>When the selection is clicked, the corresponding array is generated and passed to insert to the parent page
PHP中文网2017-05-16 13:09:41
Let me give you an idea: arr1 traverses the value of th, arr2 traverses the value of td, arr1 is used as key, arr2 is used as value
Then {} objects are packaged in. It can be done with Json format objects. Generally, Json is enough for data interaction. If that doesn't work, use Json to convert to array. Does anyone else have a better method?
Supplement:
Using another idea [].map.call( domList, ()=>{}} ), I wrote a demo that converts it directly into an array to see if it is what you want. of. [].map.call( domList, ()=>{}} )写了个直接转成数组的demo,看看是不是你要的。
格式是:[{"name":"title","data":["2行1列","3行1列"]},{"name":"title".....]The format is: [{"name":"title","data":["2 rows and 1 column", "3 rows and 1 column"]},{"name":"title".... .]
<script type="text/javascript">
var table = document.querySelector('table');
var data = [];
[].forEach.call( table.querySelectorAll('tr'), function(tr, i){
var items = [].forEach.call( tr.querySelectorAll('td,th'), function(td, j) {
if (i === 0 ) {
data.push({name:td.textContent, data:[]})
} else {
data[j].data.push( td.textContent );
}
});
})
console.log(data);
</script>天蓬老师2017-05-16 13:09:41
This is too complicated. Let me give you an idea for reference
When you select the product page, the API should return you a json data list, for example
[
{'Unique Identifier': 1, 'Encoding ':'', 'Car model':''},
...
]
When you click select, you should find the unique identifier, and then find this data in json
世界只因有你2017-05-16 13:09:41
Define table header
[{
text: '编号',
key: 'uid'
}, {
text: '标题',
key: 'title'
}, {
text: '日期',
key: 'create_time'
}, {
text: '分类',
key: 'category'
}]
Define data
[{uid:1, create_time: '2017-01-01', category: '水果', title: '苹果'}]
Referenced the table components of Ele.me and Ant Financial