 < /p>
< /p>
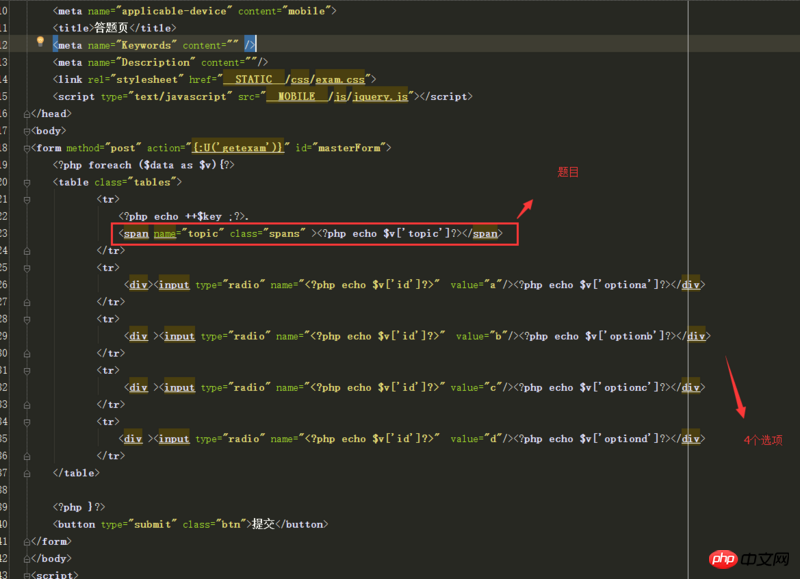
 < br>This is a question-answering system. The answer page contains all single-choice questions. I want to verify whether all questions have been selected when the user presses submit. If a question is missed and has not been selected, he cannot be allowed to submit. . . Excuse me, how can I achieve this legal verification using JQ or something else? (Each question in the front-end template is recycled)
< br>This is a question-answering system. The answer page contains all single-choice questions. I want to verify whether all questions have been selected when the user presses submit. If a question is missed and has not been selected, he cannot be allowed to submit. . . Excuse me, how can I achieve this legal verification using JQ or something else? (Each question in the front-end template is recycled)
黄舟2017-05-16 13:07:06
jq呗
You always need to generate a submitted json, set the default selection value to -1, bind the click selection to the json data change, and check each option of the json when you click submit to see if there are still objects - 1 is fine
phpcn_u15822017-05-16 13:07:06
Use jq to verify it when submitting. Just loop through the verification js
为情所困2017-05-16 13:07:06
//遍歷每個選擇題
var isfinish = true;
$(‘.table’).each(function(){
//假如沒有填寫
if($(this).find("input['type'=option]").is('checked')) { // 這句話可能有語法問題,你可以百度一下
isfinish = false;
return false;
}
});
if(isfinish === false) {
//提示
return false;
}为情所困2017-05-16 13:07:06
If they are all single-choice, it stands to reason that you can get the number of selected items and compare them with the number of questions to make a judgment
function checkForm() {
var q_cnt = ?;//count($data);
return $("#masterForm input:radio:checked").length == q_cnt;
}