First, paste the HTML of the photo album
<p class="main-body">
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-2 am-avg-md-3 am-avg-lg-4 am-gallery-bordered" data-am-gallery ="{ }" id="uldata">
<volist name="imgdata" id="imgdata">
<li>
<p class="am-gallery-item" id="{$imgdata.id}">
<a href="{$url}{$imgdata.image}">
<img class="imgyes" src="{$url}{$imgdata.image}" alt="{$imgdata.note}" id="imgid{$imgdata.id}" style="width: 245px; height: 147px"/>
<h3 class="am-gallery-title">{$imgdata.name}</h3>
<p class="am-gallery-desc">{$imgdata.time|date='Y-m-d H:i:s',###}
</p>
</a>
</p>
</li>
</volist>
</ul>Some explanations: In the above code, <ul> (id is imgdata) is the specification of the front-end framework and can be ignored.
<volist> is used for output by the backend and can also be ignored. {$imgdata.name} is also used in the backend.
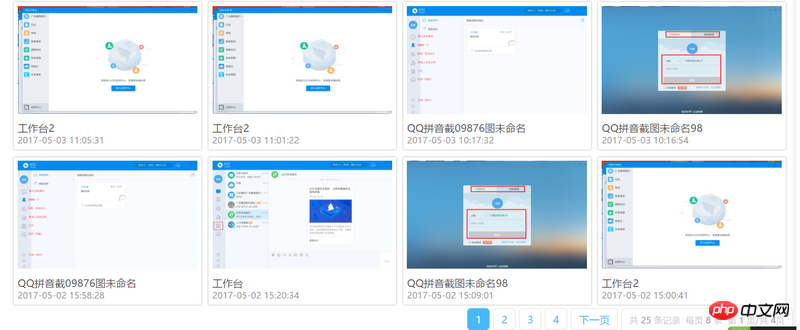
Album pictures: 
The type of WeChat effect you want to achieve by clicking on the corresponding picture and checking:
My current general idea is to write the HTML effect of the check in CSS. After clicking on the corresponding picture, add Class through js to achieve the check effect (only one can be checked).
Because my CSS knowledge is relatively weak, I now hope to have better implementation ideas or corresponding CSS and jQuery codes.
In fact, I hope there will be more CSS code to implement image hooking.
Anyway, thanks.
仅有的幸福2017-05-16 13:05:40
https://codepen.io/zengkan070...
This is a simply written demo. The principle is: set a separate element on the picture to represent the check mark. Click to control its display and hiding.
高洛峰2017-05-16 13:05:40
First write a css class, such as .ok,负责钩号的位置
然后再给所有的 am-gallery-item 类添加点击事件
当点击该类的时候给该元素添加 .ok class
If you want to know which elements are selected, just get all elements with .okclass
滿天的星座2017-05-16 13:05:40
A selection layer is covered over the photo, with customized effects and hidden by default;
Whether the photo is selected or not, is bound to a Boolean array;
After the photo is clicked, the corresponding object of the array is inverted and bound to the overlay ;
A little rough idea, I don’t know if it can help the respondent. Maybe there are ready-made components, so there is no need to reinvent the wheel.
PHP中文网2017-05-16 13:05:40
The ticking operation you want can be achieved with only html+css.
The structure can be used:<label><input checkbox><p>
checkbox is hidden and used to mark whether it is selected;
The p behind it is used as a check mark, and :checked and the sibling selector '+' are used to determine whether to display it;
label modifies the checkbox, and the picture can be placed in the background of the label, which has the following benefits
Similar to the lazyload effect, like the images behind the pager are requested only after they are used;
background-size: contain can make the image fully displayed;
大家讲道理2017-05-16 13:05:40
<p style="background-image:...;width:..,height:.."><p class="mask"></p></p>
Make one In the two-layer structure, the outermost p background image is set to a different background image, and a p is placed in the inner layer with a height and width of 100%, which is used for masking effects and is hidden by default. When the outer p is clicked, a similar effect occurs when the p display of the inner layer is set through js.