Suppose there is a list page and vue's v-for is used to render the page.
So when the page is loaded, the data of v-for is requested through ajax when the page is loaded
or is the data looped out by the back-end program?
Something like this:
<p id="data">
<table class="table table-striped table-hover">
<tr v-for="todo in datas">
<td>{{todo.title}}</td>
<td>{{todo.learn_name}}</td>
<td>{{todo.is_exist}}</td>
<td>{{todo.is_download}}</td>
</tr>
</table>
</p> var data = new Vue({
el:'#data',
data:{
datas:[
<?php foreach ($data as $value):?>
{
title: '<?php echo $value["title"]?>' ,
learn_name: '<?php echo $value["learn_name"]?>',
is_exist: '<?php echo $value["is_exist"]?>',
is_download: '<?php echo $value["is_download"]?>'
},
<?php endforeach;?>
]
}
});淡淡烟草味2017-05-16 13:03:06
It’s better to request data through ajax
The lower the coupling between front-end and back-end, the better
过去多啦不再A梦2017-05-16 13:03:06
There is nothing wrong with what you did above.
But since I mentioned the issue of first loading, I will say a few more words.
It seems that your pages are all rendered directly by PHP, so it is better to output the data of the first page directly to the cache. This can save the first ajax request and directly render the data, which can improve the loading speed of the first screen
If you need to consider SEO, you can also consider using php to directly output the html structure when the page is first loaded. Subsequent page turning requests use ajax combined with the v-if 与 v-else logic of vuejs.
天蓬老师2017-05-16 13:03:06
Anything is OK, just give datas an initial value and replace it after ajax obtains the data.
为情所困2017-05-16 13:03:06
Now that you are using Vue, don’t use back-end loops anymore. Because Vue is data-driven, leave these data processing and display issues to Vue
天蓬老师2017-05-16 13:03:06
The back-end function is made into an API, and the front-end can be called using Vue. No need to mix them.
You are too bully to vue and will not be able to obtain data.
phpcn_u15822017-05-16 13:03:06
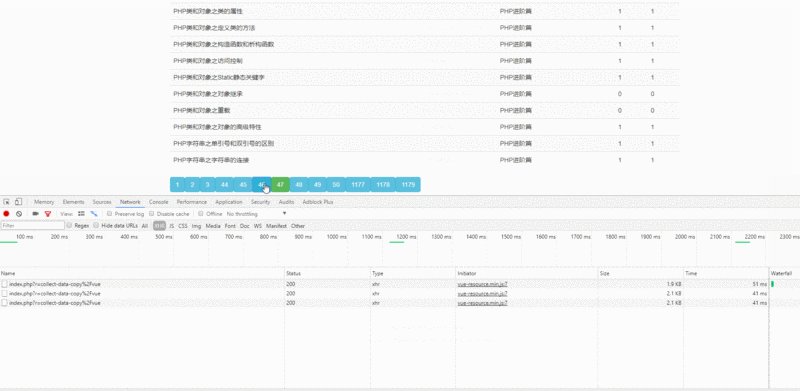
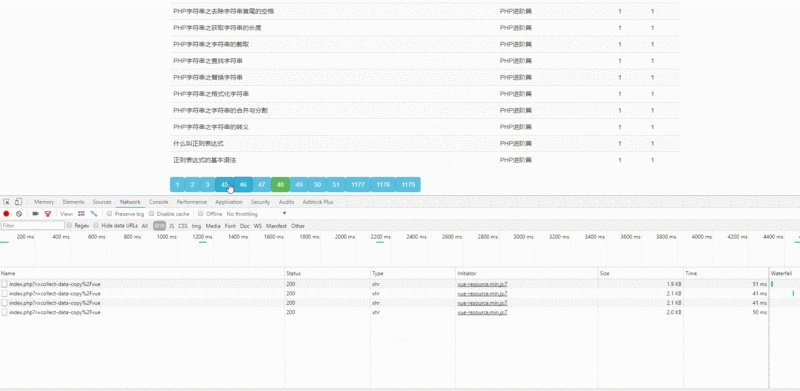
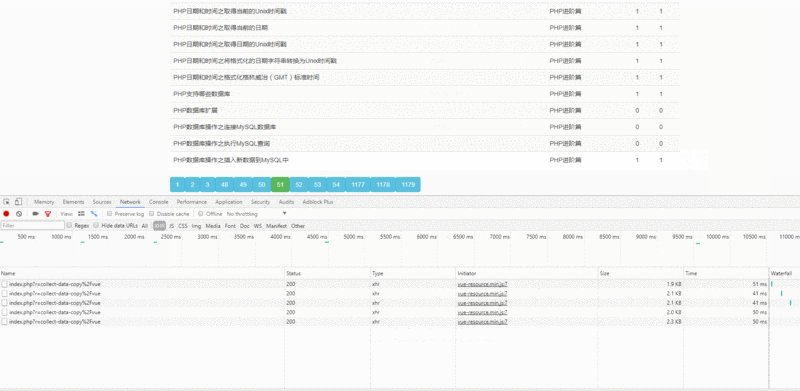
Thank you for your answers. I use vue-resource to get the data when loading for the first time and unload it in the created method.
html:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/vue.resource/1.3.1/vue-resource.min.js"></script>
<p id="data">
<table class="table table-striped table-hover">
<tr v-for="todo in datas">
<td>{{todo.title}}</td>
<td>{{todo.learn_name}}</td>
<td>{{todo.is_exist}}</td>
<td>{{todo.is_download}}</td>
</tr>
</table>
<button v-bind:class="[{ 'btn btn-success': list.is_show ,'btn btn-info': !list.is_show }]" v-for="list in lists" v-on:click="clickEvent(list.no)">{{list.no}}</button>
</p>js:
var cache = {};
var url = '<?php echo Yii::$app->urlManager->createUrl("/collect-data-copy/vue")?>';
var ajaxGetData = function (page) {
if(page in cache){
data.datas = cache[page].data;
data.lists = cache[page].list;
}else{
Vue.http.post(url, {page:page,'<?= Yii::$app->request->csrfParam ?>': '<?= Yii::$app->request->getCsrfToken() ?>'},
{'emulateJSON':true}).then(function (res) {
data.datas = res.body.data;
data.lists = res.body.list;
cache[page] = res.body;
});
}
};
var data = new Vue({
el:'#data',
data:{
datas:{},
lists:{}
},
created:function(){
ajaxGetData(45);
},
methods:{
clickEvent:function (page) {
ajaxGetData(page);
}
}
});