 < /p>
< /p>
For example, if you want to search for multiple values from the database in a text box and select multiple pieces of information, what is the principle?
phpcn_u15822017-05-16 13:02:59
<p>
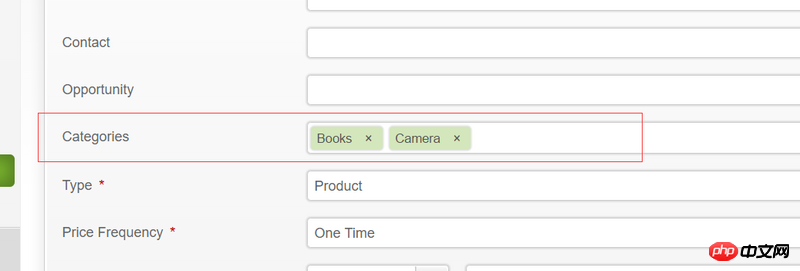
<span>Books<i></i></span>
<span>camera<i></i></span>
<input>
</p>The basic structure is as shown above. span is your tag, i can put your closing. Then there is input. Input can be bound to an event, such as getting the value of the input when entering, and then dynamically creating a span and adding it to the front. Then there is the issue of style. This is not difficult, you can write it yourself or borrow one

習慣沉默2017-05-16 13:02:59
This kind of component can no longer be called a text box, it is generally called Multi(Tag)Selector;
Here is a specific example: http://www.telerik.com/kendo-...;
The principle is to put the text inside the box The label component is bound to the data item and can be freely [added] and [removed].