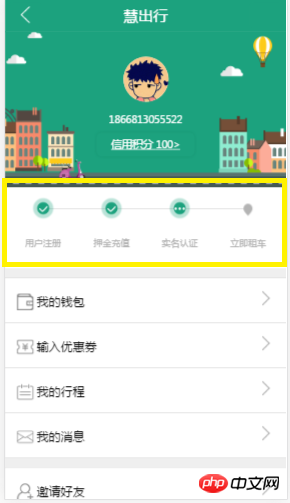
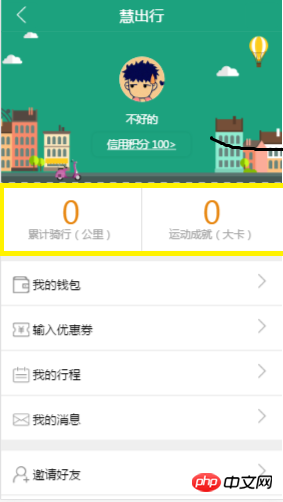
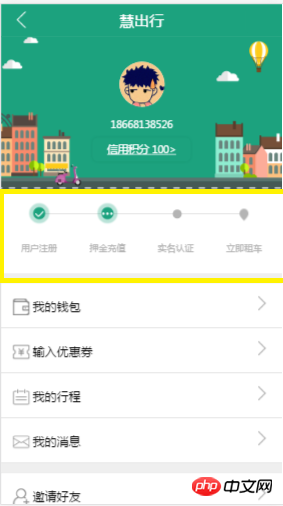
When I was working on a project recently, as shown below, there were three different module statuses on a page,



My approach is to create a static page under a picture. I just use ng-show to control the display and hiding of the yellow part in the middle to simulate three different states, but switch from one account to another. Sometimes, you need to force refresh the page with F5 to change to the new page state. I have been thinking about this problem for a long time. Is there any way to force refresh in the program? I have looked at many methods, $scope.apply, $scope.digest (),reload These methods are true, but the methods on the Internet are always in the clouds. I don’t know how to solve this bug. Please give me some advice!
if($scope.state){
if($scope.state==0){//注册未交押金
$state.go('unCash');
console.log('state 状态0 注册未交押金');
$scope.uncashZT=true;
$scope.certificationZT=false;
$scope.loginsuccessZT=false;
}
else if($scope.state==1){//已交押金,未实名认证
$state.go('unCash');
console.log('state 状态1 已交押金,未实名认证');
$scope.uncashZT=false;
$scope.certificationZT=true;
$scope.loginsuccessZT=false;
}
else if($scope.state==2){//完成实名认证
$state.go('unCash');
console.log('state 状态2 完成实名认证');
$scope.uncashZT=false;
$scope.certificationZT=false;
$scope.loginsuccessZT=true;
}習慣沉默2017-05-15 17:16:24
Set the cache status of the page to false on the routing, and also re-obtain the data when you enter the page. Is your status value obtained through routing parameters or obtained from the server when entering the page? The relevant code cannot be sent on the mobile phone, please look for the relevant content yourself, please forgive me.
高洛峰2017-05-15 17:16:24
If the data of $scope.state comes from the interface
Query the interface again to refresh the state