After the packaging is completed, the browser opens the link: http://localhost:3000/#/register
When completing the registration function, there are post requests, such as submission of registration information, and get requests, such as checking mobile phone numbers. Has it been registered?
The problem encountered now is that get requests can be used normally, but post requests cannot be used normally.
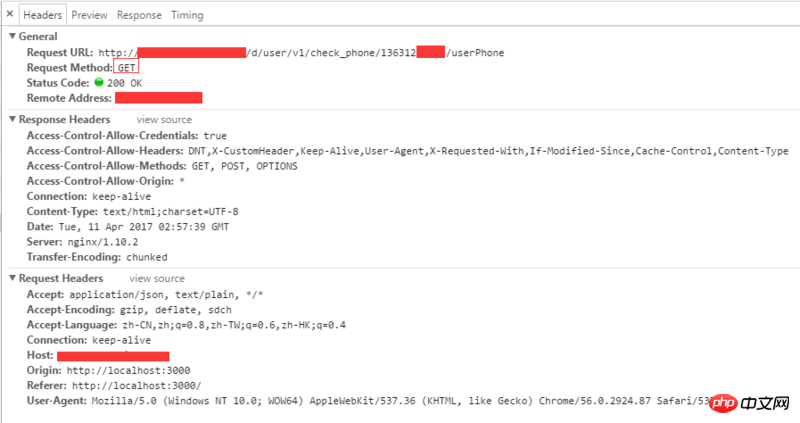
As shown below, the get request is normal and the expected result is obtained.


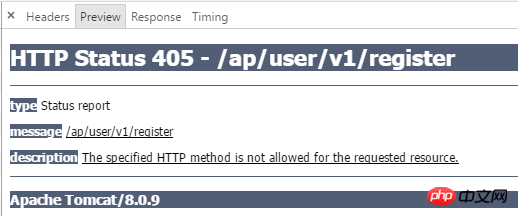
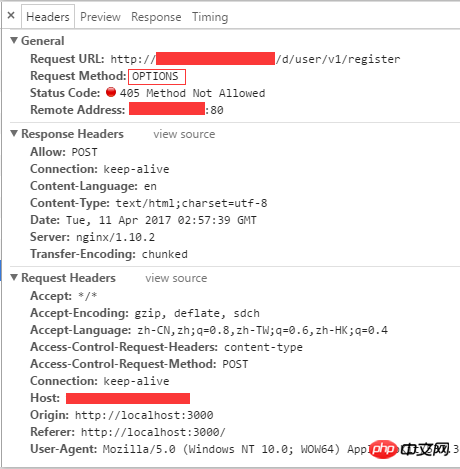
As follows, the post request is abnormal. It was originally a post request, but it changed to Request Method:OPTIONS when proxying, and then an error occurred.


Attached are the proxy-related configurations:
var browserSync = require('browser-sync').create();
var proxyMiddleware = require('http-proxy-middleware');
gulp.task('server', ['build'], function() {
var middleware = proxyMiddleware('/d', {target: 'http://api.b.cn', changeOrigin: true});
browserSync.init({
server: {
baseDir:dist,
index: 'index.html',
middleware: middleware
}
});
});过去多啦不再A梦2017-05-15 17:16:17
Thanks for the invitation!
The cross-domain resource sharing standard adds a new set of HTTP header fields that allow the server to declare which origin sites have permission to access which resources. In addition, the specification requires that for those HTTP request methods that may have side effects on server data (especially HTTP requests other than GET, or POST requests with certain MIME types), the browser must first use the OPTIONS method to initiate a preflight request ( preflight request) to learn whether the server allows the cross-domain request. After the server confirms permission, it initiates the actual HTTP request. In the return of the preflight request, the server can also notify the client whether it needs to carry identity credentials (including cookies and HTTP authentication related data).
It is recommended that you read the following article in detail:
HTTP access control
To solve the problem, there are two ways:
Add CORS cross-domain request header
If you only need it for development, you can use Fiddler to set the CORS cross-domain request header. I recently discovered a Chrome artifact - CORS Toggle, which is very convenient.
Reference resources
CORS Solution
Cross-domain problem, solution - CORS solution
Cross-origin resource sharing (CORS) you don’t know