How to use angularjs to achieve an effect similar to affix in bootstrap?
The requirements are as follows:
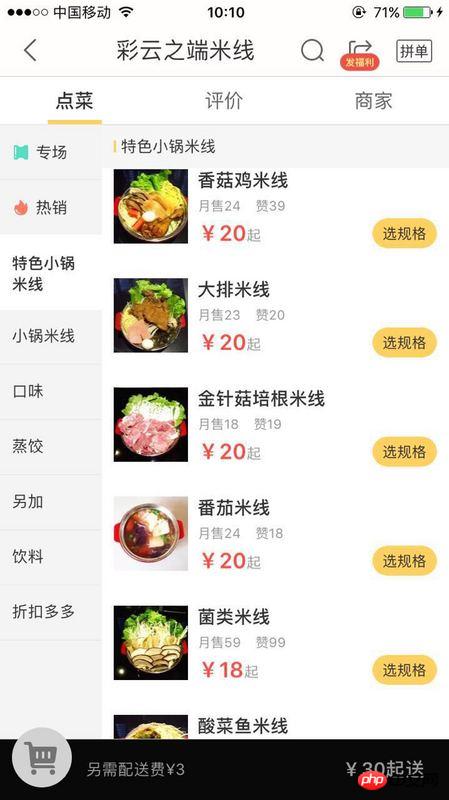
1. The menu on the left is fixed and can be slid when there are many categories. There is no scroll bar. Click to the corresponding column and slide to the corresponding content on the right
2. The content on the right When scrolling, the navigation bar on the left slides to the corresponding column 
天蓬老师2017-05-15 17:15:54
It took nearly a day to finally find the relevant demo. Here are the different solutions:
1. If it is Android, you can search for listview linkage. There are many demos written in Java on the Internet
2. If it is angular, http://alxhill.com/blog/artic..., check out this blog, there are related demos