How to get the above attributes from the dom rendered by ng-reapt in angularjs




我想大声告诉你2017-05-15 17:15:44
The data of your attributes is originally recycled, just get the data directly. Never think about jq’s method
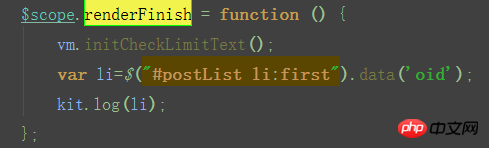
repeat-finish=renderFinish(item)$scope.renderFinish=function(item){
...
kit.log(item.id)
}怪我咯2017-05-15 17:15:44
Thanks for the invitation, @crazy4x’s method is also OK. data-* In general application scenarios, the MV* framework is not used, and event proxying is used to avoid the need to manually add/remove listeners when list data changes. By adding a listener to the parent, then getting the event object, and then getting the custom attribute value of the current item in the list, the following example provides another way, for reference only.
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular Repeat-Done Demo</title>
<script src="https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js"></script>
</head>
<body ng-app="myapp">
<p ng-controller="AppCtrl">
<h4>Users List</h4>
<ul>
<li ng-repeat="user in users" repeat-done="renderFinish($index)"> // user
{{user.id}} - {{user.name}}
</li>
</ul>
</p>
<script type="text/javascript">
var myapp = angular.module("myapp", [])
.directive('repeatDone', function () { // 用于判断ng-repeat是否执行完成
return function (scope, element, attrs) {
if (scope.$last) { // all are rendered
attrs.repeatDone && scope.$eval(attrs.repeatDone);
}
}
})
.controller("AppCtrl", ['$scope', function ($scope) {
$scope.users = [{
id: 1,
name: 'Lolo'
}, {
id: 2,
name: 'Semlinker'
}];
$scope.renderFinish = function(index) { // user对象
console.log(index);
};
}])
</script>
</body>
</html>