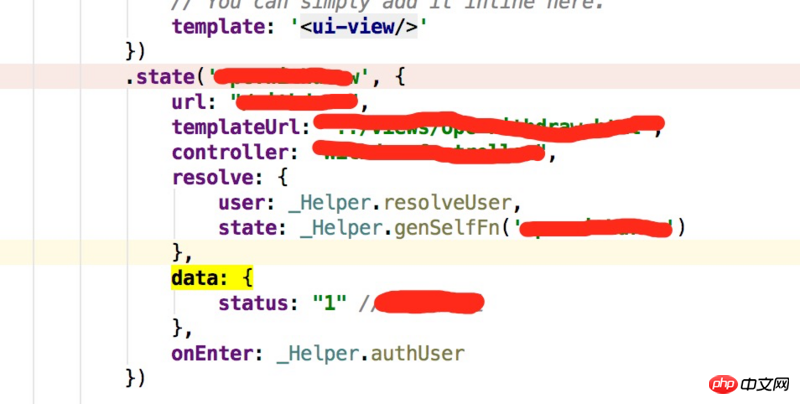
angular.js - angular的state配置问题

代码截图如上,里面的data是用来做什么用那?劳烦各位大神多多指教了
淡淡烟草味2017-05-15 17:15:33
官方文档地址
https://ui-router.github.io/n...$stateProvider
关于$stateProvider.state的data的解释

Arbitrary data object, useful for custom configuration. The parent state's data is prototypally inherited. In other words, adding a data property to a state adds it to the entire subtree via prototypal inheritance.
机翻
任意数据对象,适用于自定义配置。 父状态的数据是原型继承的。 换句话说,将数据属性添加到状态通过原型继承将其添加到整个子树。
简单来说,就是路由的自定义配置,可以在控制器中拿到这个值作为一个参数
世界只因有你2017-05-15 17:15:33
function Ctrl($state){
console.log($state.current.data.status) // outputs "1";
}