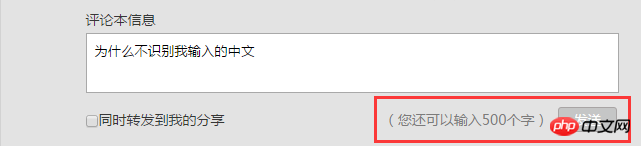
1. I use Google Chrome, version 55.0.2883.75 m, and the Chinese input cannot be detected in real time.
2. Keep inputting Chinese in the input box, the button color does not change, and the number of words does not decrease, but After clicking send, you can get the entered content

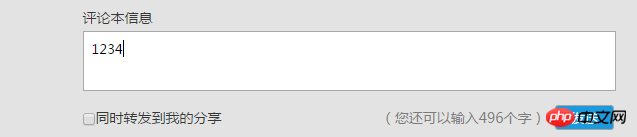
3. Enter numbers/English/punctuation marks but the browser can recognize them 
4. This problem does not occur in other browsers. What is the cause?
Supplement: At first I thought it was because of the instructions I wrote. Later, I asked a senior in the company for help. He helped me solve it. It was because the version of angular.min.js quoted was too low, and a higher version was quoted. After installing angular.min.js, this problem was solved. 
習慣沉默2017-05-15 17:15:31
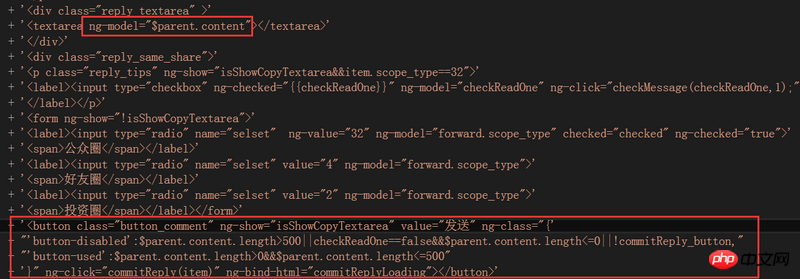
It should be that the method you use to obtain the length of the input content does not support Chinese characters
It is best to post the code and take a look
ringa_lee2017-05-15 17:15:31
I also encountered a similar problem, but it still doesn’t work after updating to version 1.6.3? ? What version did you update to?