The following is the code explaining filter on Angular’s official website. I don’t understand some parts. Thank you for your help.
<p ng-init="friends = [{name:'John', phone:'555-1276'},
{name:'Mary', phone:'800-BIG-MARY'},
{name:'Mike', phone:'555-4321'},
{name:'Adam', phone:'555-5678'},
{name:'Julie', phone:'555-8765'},
{name:'Juliette', phone:'555-5678'}]"></p>
Search: <input ng-model="searchText">
<table id="searchTextResults">
<tr><th>Name</th><th>Phone</th></tr>
<tr ng-repeat="friend in friends | filter:searchText">
<td>{{friend.name}}</td>
<td>{{friend.phone}}</td>
</tr>
</table>
<hr>
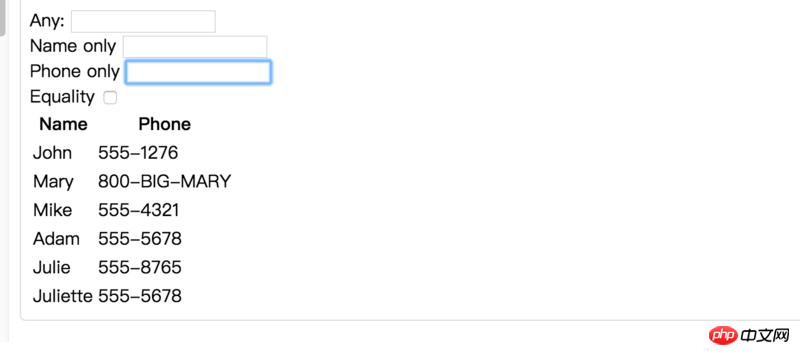
Any: <input ng-model="search.$"> <br>
Name only <input ng-model="search.name"><br>
Phone only <input ng-model="search.phone"><br>
Equality <input type="checkbox" ng-model="strict"><br>
<table id="searchObjResults">
<tr><th>Name</th><th>Phone</th></tr>
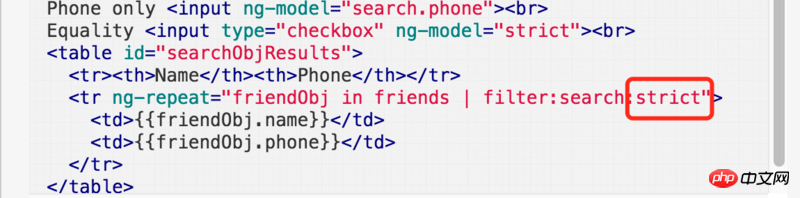
<tr ng-repeat="friendObj in friends | filter:search:strict">
<td>{{friendObj.name}}</td>
<td>{{friendObj.phone}}</td>
</tr>
</table>Interface display effect:

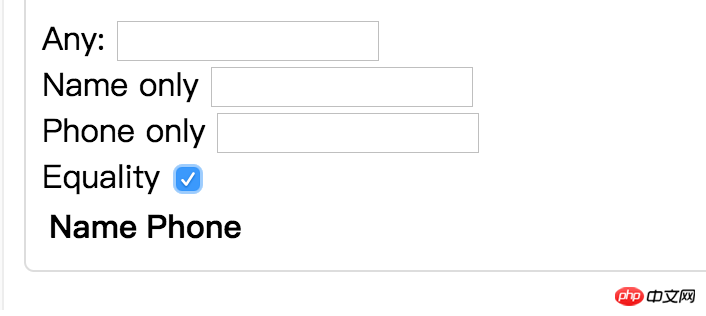
When Equality is checked, the following content will not be displayed

corresponds to 
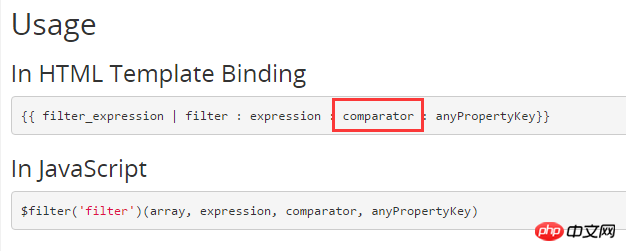
Don’t understand how it filter:search:strict works? Why can't anything be displayed?
淡淡烟草味2017-05-15 17:15:27


The check box is useful. When checked, it is true, which means strict comparison, which means that you have to enter exactly the same thing to filter it out. You can try to enter John in Name only and it will filter out.