代码如下:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular学习</title>
<style type="text/css">
section{
border-bottom:1px dashed #333;
padding:50px;
}
</style>
</head>
<body>
<section ng-controller="Ctrl1 as ctrl1">
<input type="text" ng-model="ctrl1.a"/>
<!-- 这里可以直接写服务方法的调用吗?原来的是ctrl1.setA() -->
<input type="button" value="设置" ng-click="MathService.setA(ctrl1.a)">
</section>
<section ng-controller="Ctrl2 as ctrl2">
<h1>{{ctrl2.getA()}}</h1>
</section>
<script type="text/javascript" src="js/lib/angular/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module("myapp",[]);
myapp.controller("Ctrl1",["MathService",function(MathService){
this.set = function(){
return MathService.setA(this.a);
}
}]);
myapp.controller("Ctrl2",["MathService",function(MathService){
this.getA = function(){
return MathService.getA();
}
}]);
myapp.service("MathService",[function(){
var a = 999;
this.getA = function(){
return a;
}
this.setA = function(number){
a = number;
}
}]);
</script>
</body>
</html>也就是说我不想用控制器的定义一个方法返回,而直接调用service里面的方法,可我试了不起作用,这是为什么呢?
为情所困2017-05-15 17:15:26
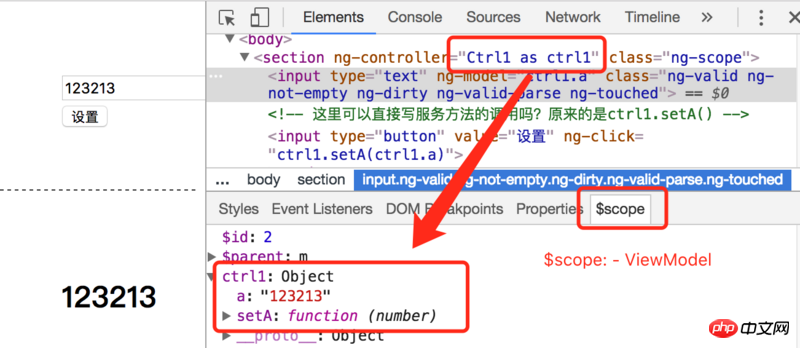
First of all, $scope is ViewModel, which is the bridge between the view layer and the model layer. First look at the picture below: 
You can see that the Ctrl1 as ctrl1 syntax actually adds a ctrl1 attribute to the $scope object, and the attribute value is an object containing setA and a attributes. When creating Ctrl1, we only added the setA attribute. Why is there an attribute a? Because you used the ng-model directive (to achieve two-way binding), when the input box changes and it is found that there is no a attribute in the ctrl1 object (the bound value is a primitive data type), then it will automatically create one. The adjusted code for Ctrl1 in the above example is as follows:
myapp.controller("Ctrl1",["MathService",function(MathService){
this.setA = MathService.setA;
}]);If you use the service directly in the template, you can add the service to the $rootScope object:
var myapp = angular.module("myapp",[]).run(["$rootScope",
"MathService", function($rootScope, MathService) {
return $rootScope.mathService = MathService;}
]);Personally, I don’t recommend using it this way. If you use this method, it’s best to add a namespace.
In addition, when using ng-model for data binding, it is recommended to use the following method:
1.Updated template
<section ng-controller="Ctrl1 as ctrl1">
<input type="text" ng-model="ctrl1.obj.a"/>
<!-- ctrl1.obj.a 这个值推荐在Ctrl中直接获取 -->
<input type="button" value="设置" ng-click="ctrl1.setA(ctrl1.obj.a)">
</section>2.Ctrl1 after update
myapp.controller("Ctrl1",["MathService",function(MathService){
this.setA = MathService.setA;
thi.obj = {};
}]);Friendly reminder (please skip it if you already know it):
1. The debugging tool used in the screenshot is the Chrome plug-in - AngularJS
2. Angular stict DI is used in the example, which is a recommended practice. But if you find it troublesome, you can refer to
gulp-ng-annotate