Write the data obtained by $http into the factory service of angular.js, and then inject the service into another controller to get the requested data, but the final data obtained is d {$$state: Object}, the specific code Take a look below:
app.controller("MainCtrl",["$scope","getData",function ($scope,getData) {
console.log(getData.getHttp());
}]);app.factory("getData",["$http",function($http) {
return {
getHttp:function () {
return $http.get("data/article.json")
.then(function(res) {
return res.data;
},function(error) {
return error;
})
}
}
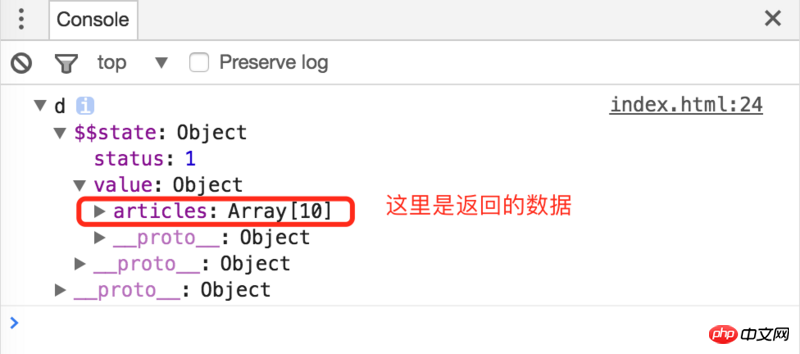
}]);The final information returned by the console is as shown below: 
Please tell me what’s wrong with my code and how to get the data in the red box in the picture.
伊谢尔伦2017-05-15 17:15:19
app.controller("MainCtrl",["$scope","getData",function ($scope,getData) {
getData.getHttp().then(function(res) {
console.log(res.data);
},function(error) {
console.log(error);
});
}]);
app.factory("getData",["$http",function($http) {
return {
getHttp:function () {
return $http.get("data/article.json")
}
}
}]);