How to delete the selected element by clicking a button?
<p class="Shopping_car" ng-app="myApp" ng-controller="myCon">
<p class="headerW">
<p class="header">
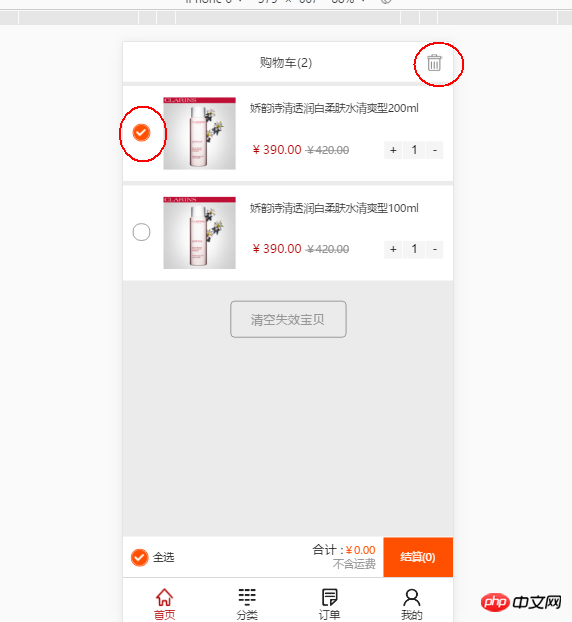
购物车(2)
<span class="trash_can" ng-click="remove($index)"></span>
<br clear="all"/>
</p>
</p>
<p class="mainbody">
<ul>
<li class="product_li" ng-class="{on:x.onSw}" ng-hide="x.li_hide" ng-repeat="x in products_mes">
<p class="li_center">
<p class="select_btn" ng-click="toggleC($index)"></p>
<p class="goods_part">
<p class="leftbox">
<img src="{{x.products_img}}" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">{{x.content}}</p>
<p class="price_area">
<span class="new_money">{{x.newMoney}}</span>
<span class="old_money">{{x.oldMoney}}</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<li class="lost" ng-hide="sw">
<p class="li_center">
<p class="select_btn"></p>
<p class="lose">失效</p>
<p class="goods_part">
<p class="leftbox">
<img src="img/product.png" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">娇韵诗清透润白柔肤水清爽型200ml</p>
<p class="price_area">
<span class="new_money">¥390.00</span>
<span class="old_money">¥420.00</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<script>
var app=angular.module("myApp",[]);
app.controller("myCon",function($scope){
$scope.sw=false;
$scope.disappear=function(){
$scope.sw=true;
};
$scope.products_mes=[
{
onSw:false,
content:"娇韵诗清透润白柔肤水清爽型200ml",
newMoney:"¥390.00",
oldMoney:"¥420.00",
products_img:"img/product.png"
},
{
onSw:false,
content:"娇韵诗清透润白柔肤水清爽型100ml",
newMoney:"¥390.00",
oldMoney:"¥420.00",
products_img:"img/product.png"
}
];
$scope.products_mes.onSw=false;
$scope.toggleC=function($index){
$scope.products_mes[$index].onSw=!$scope.products_mes[$index].onSw;
var index = $scope.products_mes.indexOf($index);
if($scope.products_mes[$index].onSw){
}
};
$scope.delProds =[];
});
</script>
Click the .trash_can button to hide the selected li tag 
大家讲道理2017-05-15 17:14:53
Create an empty array to store the index of the data you need to delete, such as delProds
Add ng-click to your checkbox
When triggered, push the index of this product to the delProds array when it is judged to be true
When it is false, delete it from delProds
Then when you click the delete button, just delete all the data with the corresponding serial number
巴扎黑2017-05-15 17:14:53
Use splice(), such as products_mes.splice(subscript, 1) to delete an item in the array
迷茫2017-05-15 17:14:53
var index = products_mes.indexOf(data);
products_mes.splice(index,1);
data: for the selected object