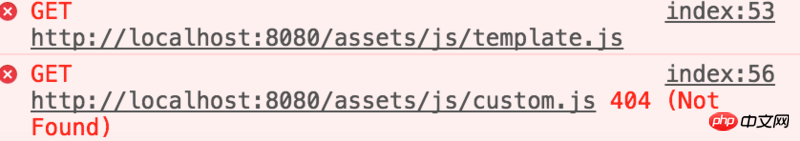
For projects built through angular cli, js and css in assets are introduced in index.html, but the corresponding css and js cannot be found after running
index.html Introduction method
<script type="text/javascript" src="assets/js/template.js"></script>
<script type="text/ javascript" src="assets/js/custom.js"></script>

There may be something wrong with the configuration file packaged using webpack.
I followed https://angular.cn/docs/ts/la...
{
test: /\.js$/,
loader: 'jsx-loader?harmony',
exclude: /node_modules/
},This part was added by me later.
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require('./helpers');
module.exports = {
entry: {
'polyfills': './src/polyfills.ts',
'vendor': './src/vendor.ts',
'app': './src/main.ts'
},
resolve: {
extensions: ['.ts', '.js']
},
module: {
rules: [
{
test: /\.ts$/,
loaders: [{
loader: 'awesome-typescript-loader',
options: { configFileName: helpers.root('', 'tsconfig.json') }
} , 'angular2-template-loader']
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.js$/,
loader: 'jsx-loader?harmony',
exclude: /node_modules/
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
},
{
test: /\.css$/,
exclude: helpers.root('src', '/'),
loader: ExtractTextPlugin.extract({ fallbackLoader: 'style-loader', loader: 'css-loader?sourceMap' })
},
{
test: /\.css$/,
include: helpers.root('src', '/'),
loader: 'raw-loader'
}
]
},
plugins: [
// Workaround for angular/angular#11580
new webpack.ContextReplacementPlugin(
// The (\|\/) piece accounts for path separators in *nix and Windows
/angular(\|\/)core(\|\/)(esm(\|\/)src|src)(\|\/)linker/,
helpers.root('./src'), // location of your src
{} // a map of your routes
),
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
})
]};
黄舟2017-05-15 17:14:52
First of all, let me correct that angular cli does not require you to do any webpacker related configuration, so judging from the title There may be something wrong with the configuration file packaged using webpack. There is no need to do anything after this paragraph.
OK, back to the topic.
assets 是做为独立资源目录,换句话说不管是 ng serve 还是 ng build 最后都是直接将 assets The folder is copied (or mapped) directly.
Then it is obvious that what you requested is a 404, which means that there are no files in the assets/js directory.
The above is the solution to your problem.
But, you really shouldn’t do this.
Just from the name, you can tell that you have introduced some third-party libraries, and these third parties should be configured in .angular-cli.json.
"scripts": [
"../node_modules/art-template/dist/template-debug.js" // 写上具体的第三方库的JS文件路径
]That’s it.
滿天的星座2017-05-15 17:14:52
First check whether the path is correct. You can paste the path and see.