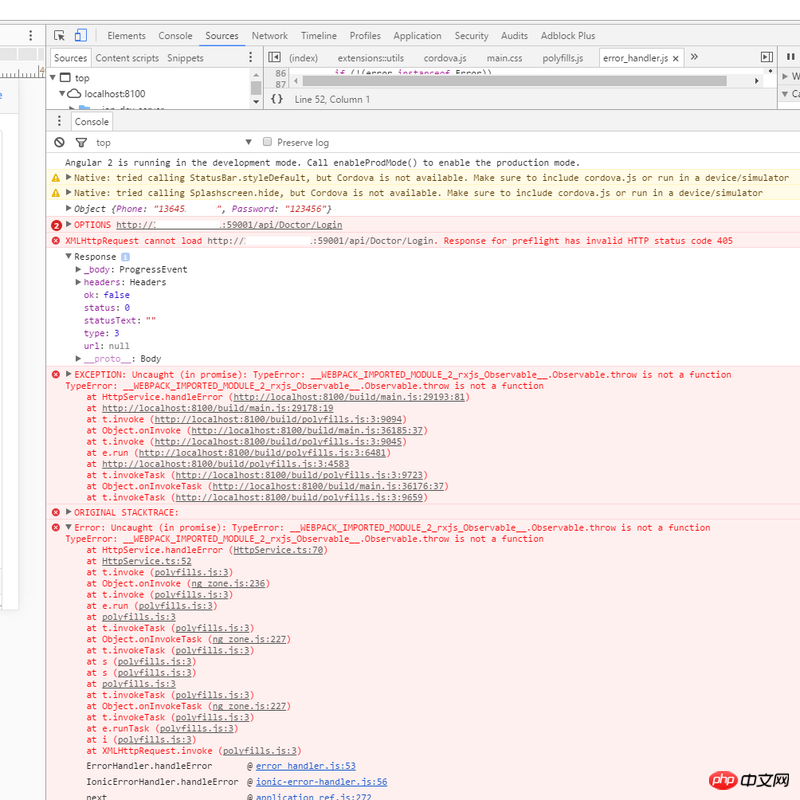
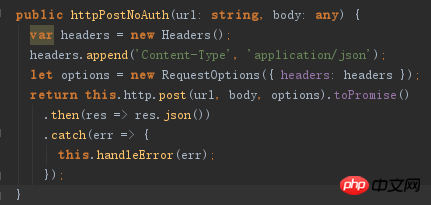
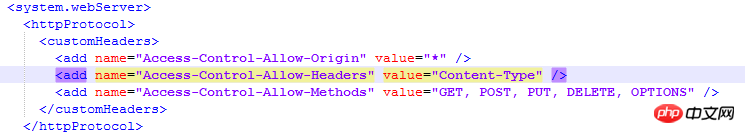
The ionic2 project submits a Post request from Localhost to the remote server, and the correct data can be returned on the real machine. However, I encountered a cross-domain problem in Chrome. I checked some information and configured Access-Control-Allow on the server. , but it doesn’t work. Can anyone take a look? The following is the error report and code. 


滿天的星座2017-05-15 17:14:33
I have also encountered this pitfall, and I have written the whole process in my blog: http://www.haoguangbo.com/arc...
To put it simply, because the access to the web page on the real machine uses the file://协议,而非http://或https://,因此不会出现跨域问题,但是浏览器里开发调试的时候,由于实际上是ionic的CLI在本地跑了一个小服务器,网页等资源都是通过http加载的,就会出现跨域问题。
解决这个其实很简单,后端服务器不需要做任何处理,只需要在ionic的配置文件(ionic.config.js)里加上proxy field, as shown below:
{
"name": "appname",
"email": "",
"app_id": "",
"proxies": [
{
"path": "/api",
"proxyUrl": "https://api.instagram.com/api"
}
]
}Then, when you want to access https://api.instagram.com/api/xxx的时候,就改成访问/api/xxx,ionic会自动把以http://localhost:8000/api开头的请求都转发到https://api.instagram.com/api,就像shadowsocks一样。
最后重新ionic serve just restart ionic.
This issue should be written into the official documentation by the ionic team. It has really tricked too many people.
Hope this helps.
某草草2017-05-15 17:14:33
Has CROS been set up in angular?
$httpProvider.defaults.withCredentials = true;